WEBEXTENDで作成したホームページのブログの投稿の方法を解説します。
ホームページの管理画面にログイン
納品後に、ホームページの管理画面に入るための情報をLINEでお送ります。
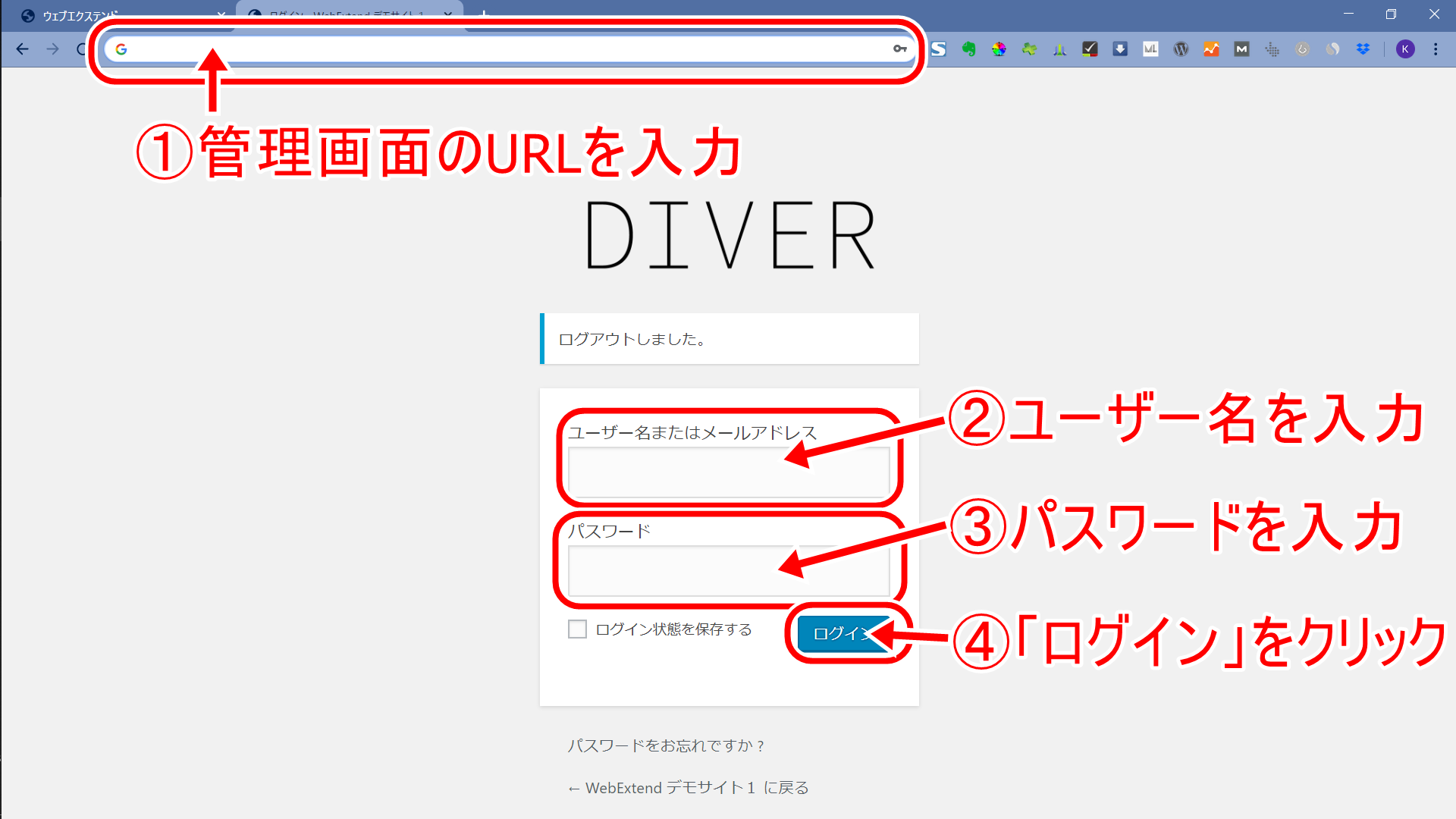
①管理画面URL:https://○○○○.com/〇〇/
②ユーザー名:○○○○
③パスワード:○○○○○
パソコンでブラウザを開き、情報を入力してください。

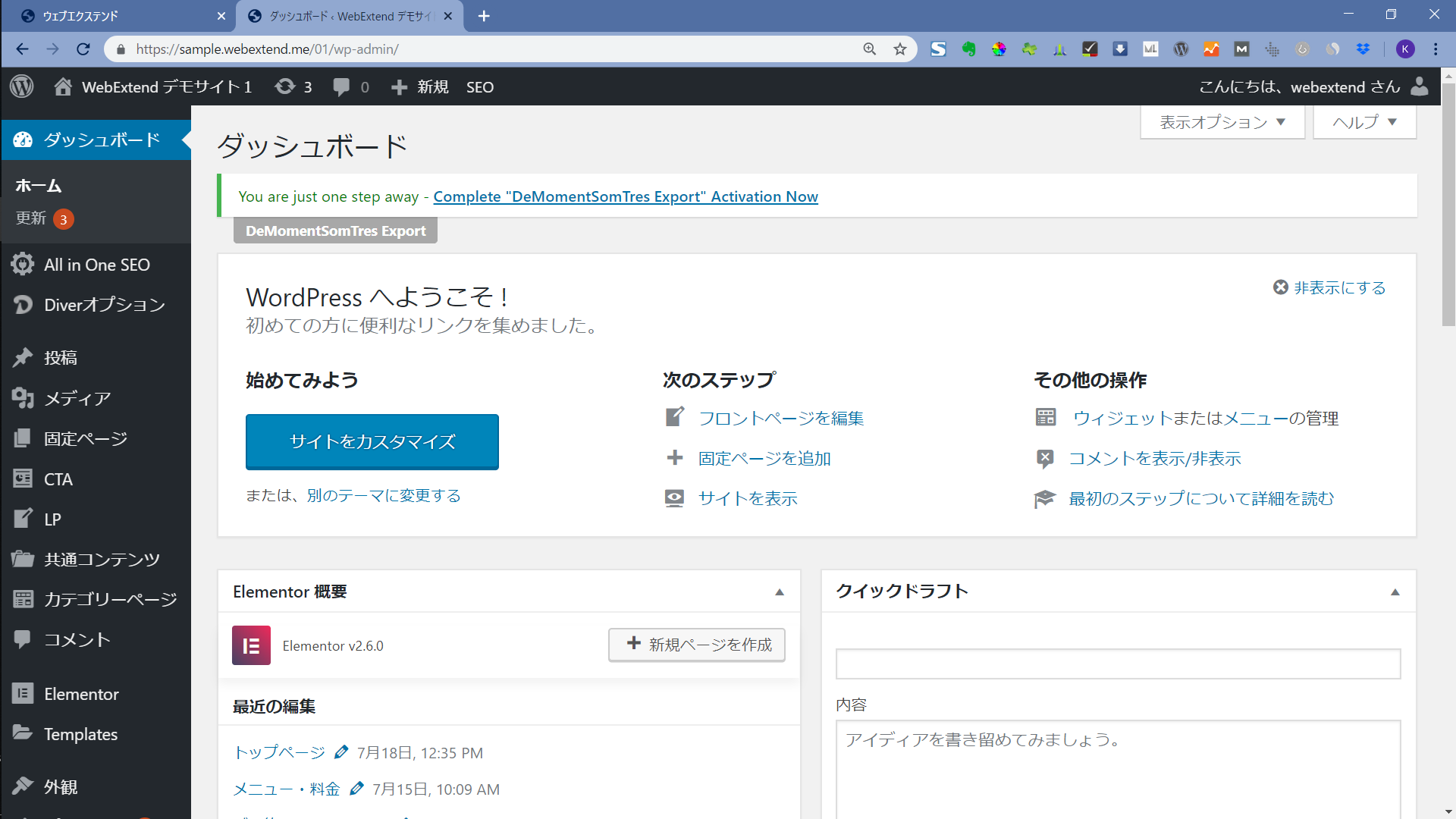
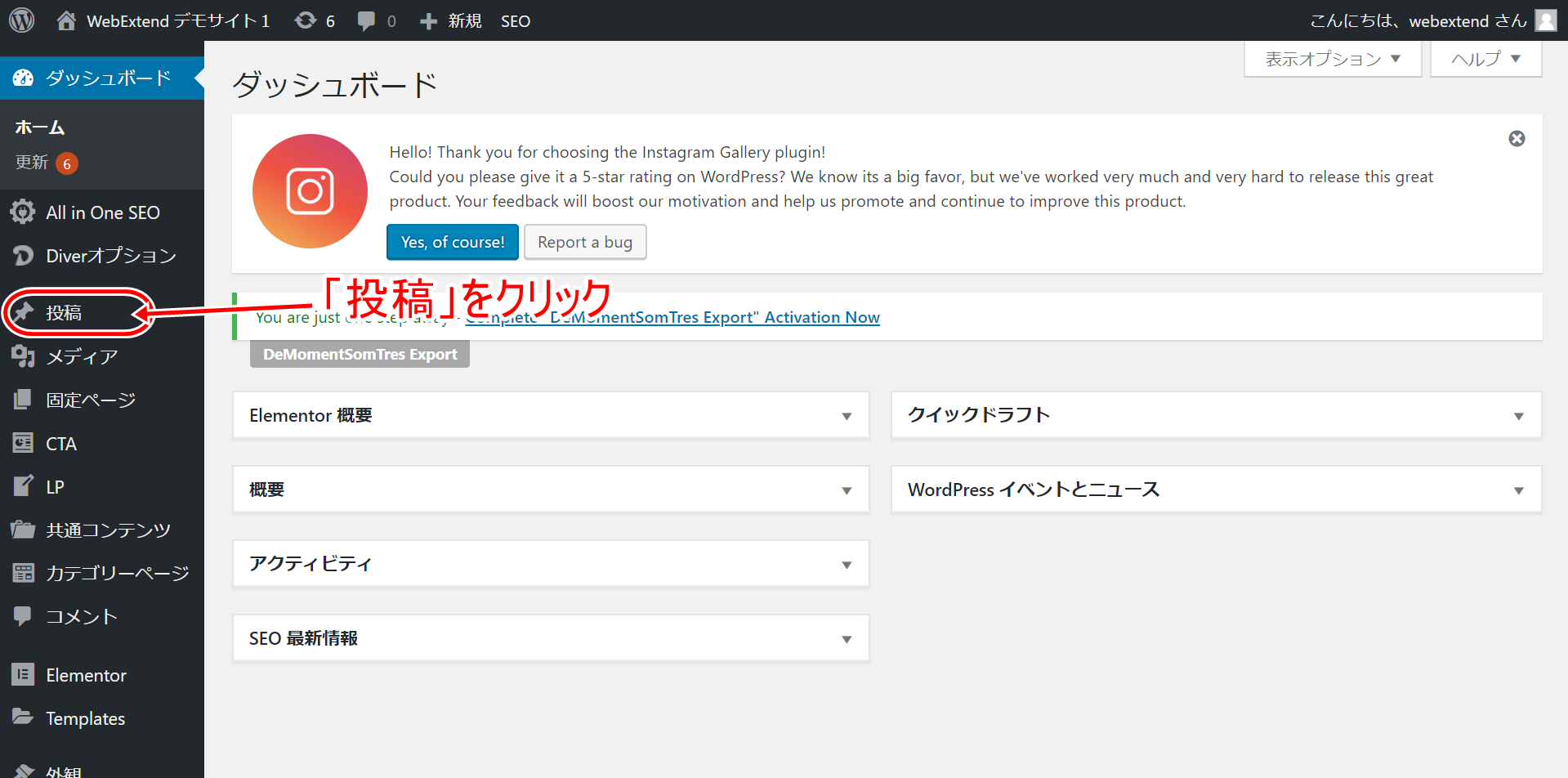
下記の画面がホームページの管理画面です。

カテゴリーの作成
納品時のWEBEXTENDのホームページには、「ブログ」「施術事例」「未分類」の3つのカテゴリーがあります。
ブログの投稿時は必ずカテゴリーの選択が必要になります。
新しいカテゴリーを作成する場合は、こちらのカテゴリーの設定マニュアルをご参照ください。
施術事例の機能
WEBEXTENDのホームページは施術事例のカテゴリーに記事を投稿すると、最新の施術事例がトップページなどに掲載されるようになり、成約率が高まります。
施術事例の投稿の仕方
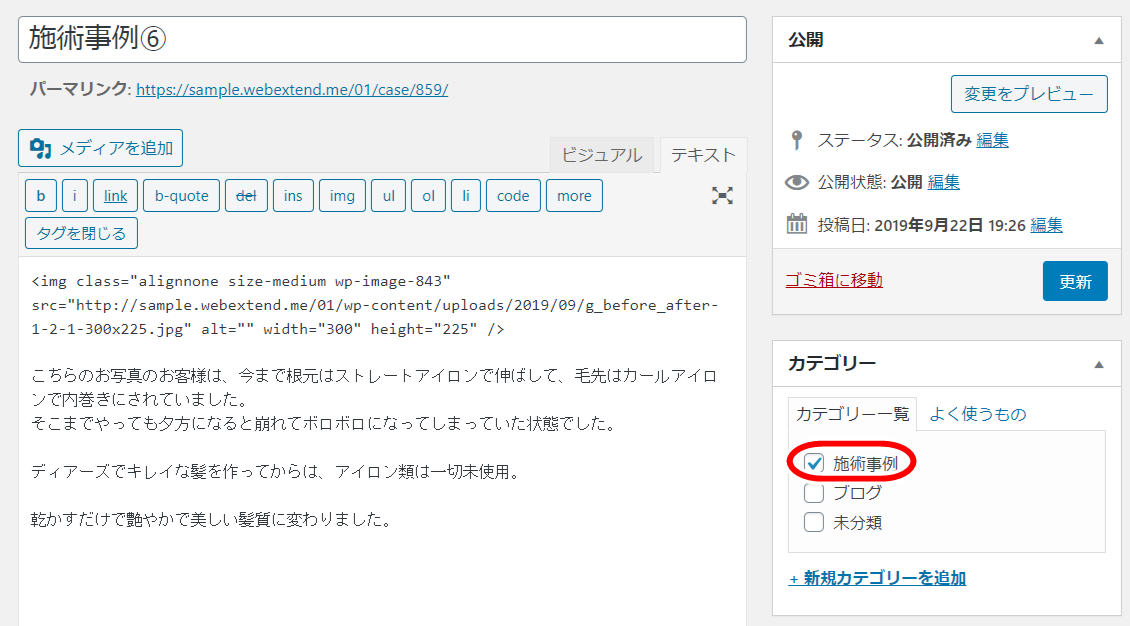
「ブログの投稿の仕方」の方法で編集を行い、下図のように、カテゴリーから「施術事例」を選択してください。

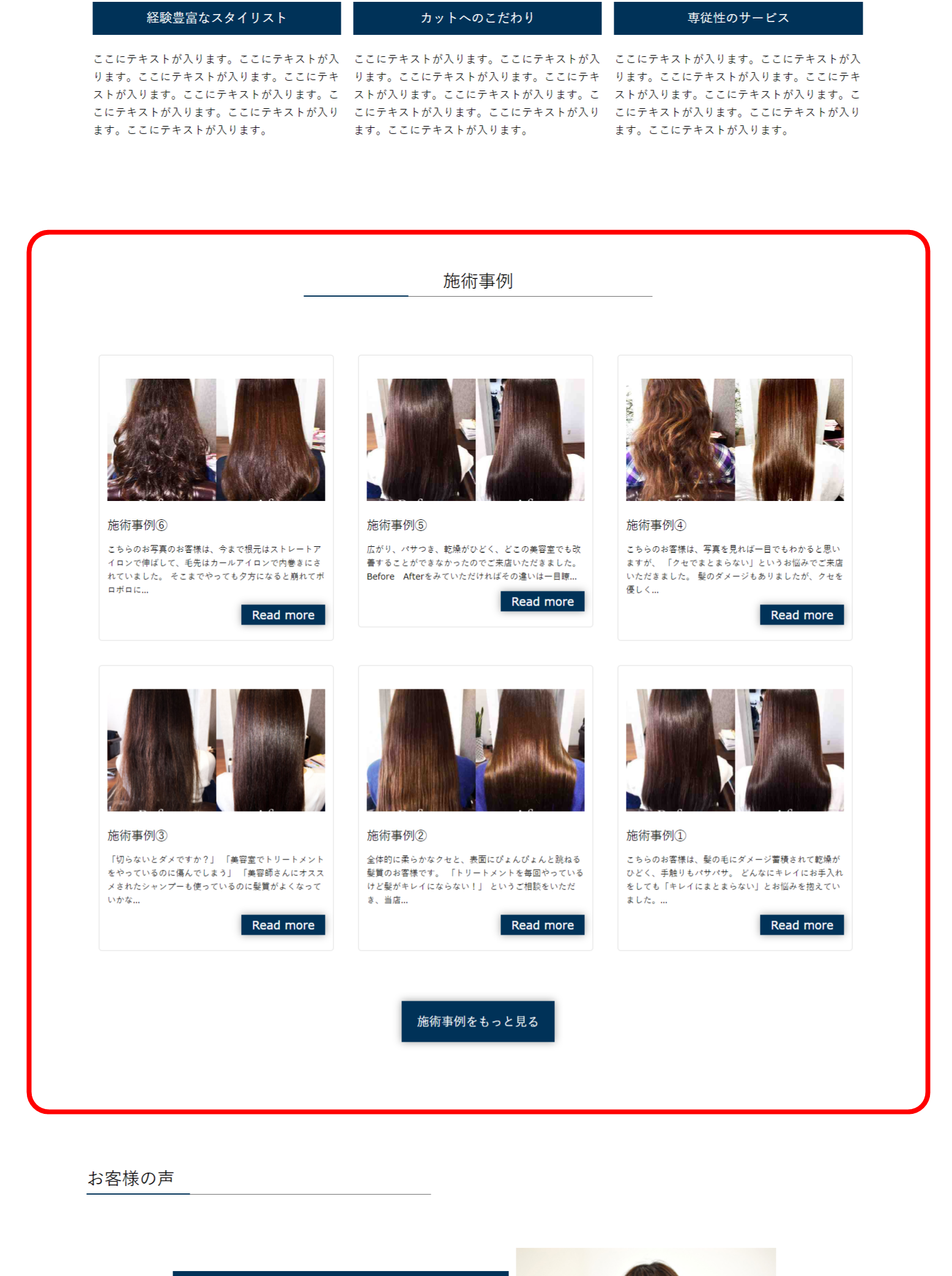
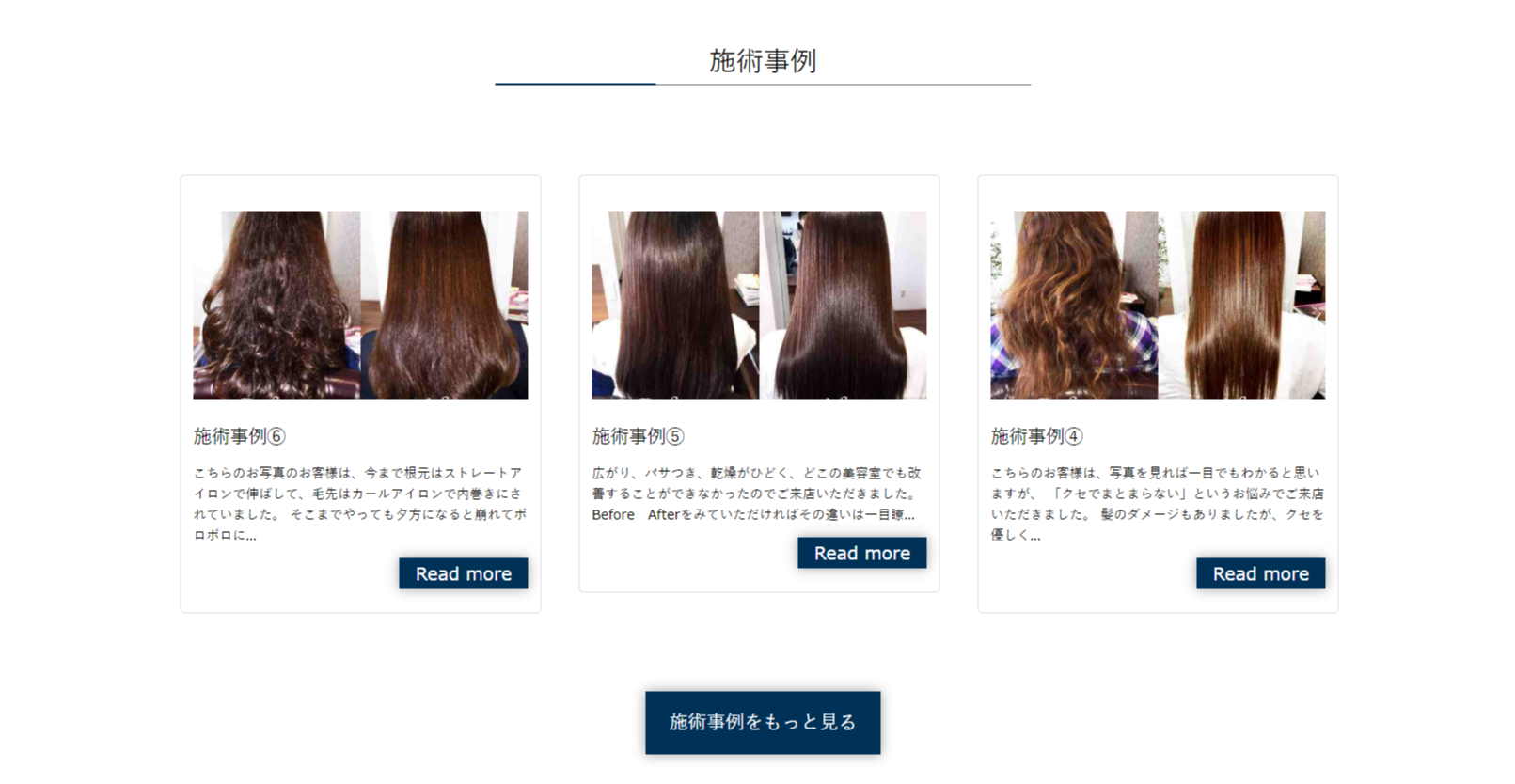
施術事例のカテゴリーに記事を投稿すると、施術事例のパーツが出現します。
※投稿の際に、必ずアイキャッチ画像の設定を行ってください。アイキャッチ画像の設定方法は「ブログの投稿の仕方」をご参照ください。
施術事例が表示される場所



また、当店のこだわりやお客様の声、メニュー・料金のページにも最新の施術事例のパーツが追加されます。

上記のように施術事例は、ホームページを訪れる多くのユーザーの目に触れるパーツとなります。
投稿される際は表示をご確認の上、ご活用いただければと思います。
ブログの投稿の仕方
HPに直接動画をアップロードすると、サーバーに負担が掛かり読み込みの遅延等の原因になります。ブログに動画を掲載する場合は、YouTubeに一度アップロードしていただき、ブログの本文に動画のURLを貼り付けてください。
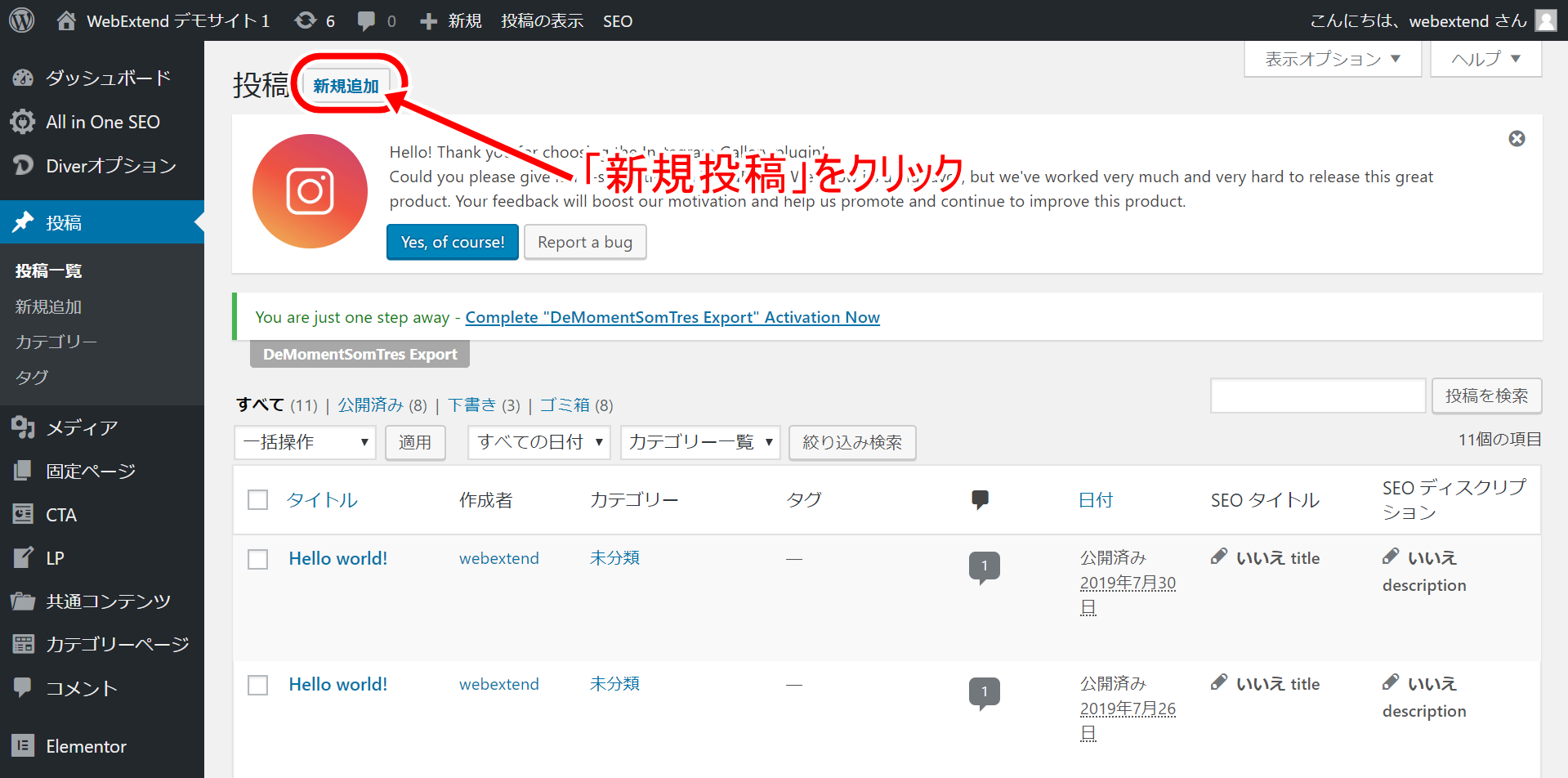
投稿一覧のページに移動します。

新規投稿のページに移動します。

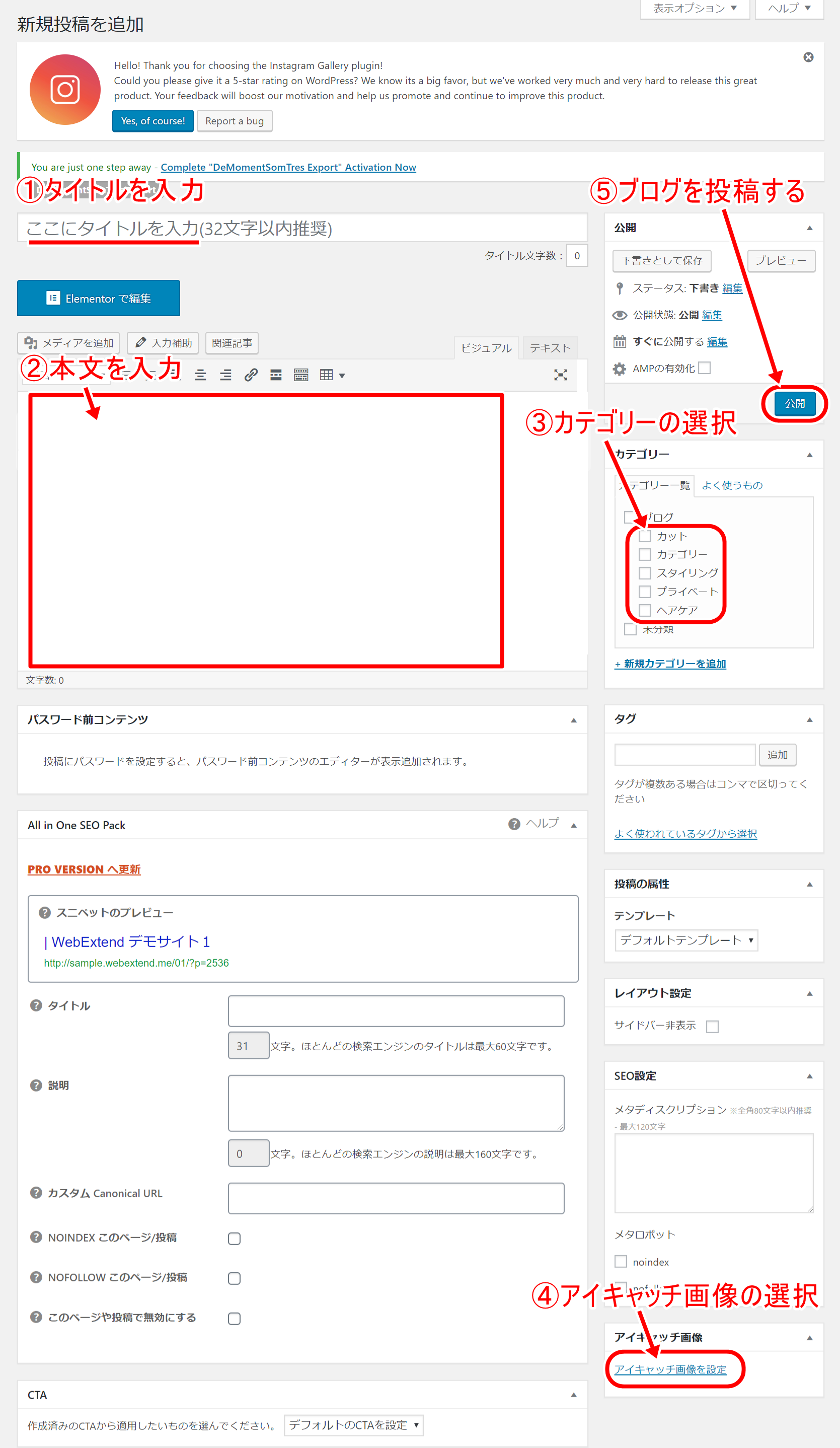
投稿の編集画面から投稿内容を入力します。

①タイトルを入力します。
②本文を入力します。
本文の入力枠(エディタ)の上に見出しの追加が画像の挿入などのボタンがついています。
③カテゴリーを選択
未分類以外の投稿内容に合うカテゴリーを必ず1つ選択してください。
カテゴリーを複数選択すると表示の不具合が起きる可能性があるので注意してください。
④アイキャッチ画像の選択
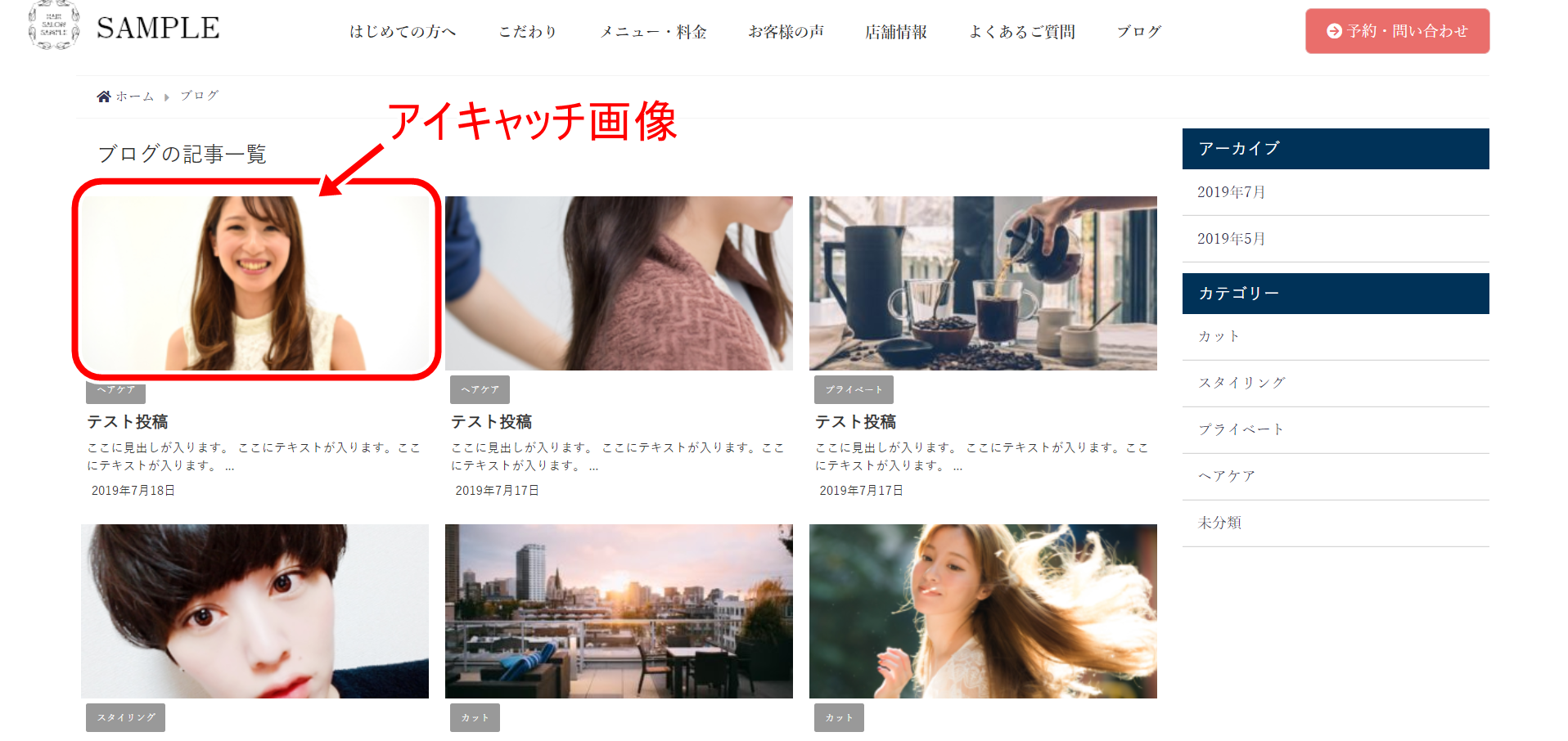
アイキャッチ画像とは、ブログの投稿一覧のページで表示される画像のことです。

アイキャッチ画像を選択してください。
アイキャッチ画像の表示を調整したい方は、(アイキャッチ画像のサイズを調整する方法)をご確認ください。
⑤ブログを投稿する
「公開」ボタンを押すとホームページにブログが公開されます。
公開する前に「プレビュー」のボタンを押し、入力した投稿内容とチェックしましょう。
「下書き保存」を押すと、ホームページに公開されずに設定を保存することができます。
以上がブログの投稿の解説となります。

