ウェブエクステンドの採用情報のページの編集方法を解説します。
編集画面を開く手順
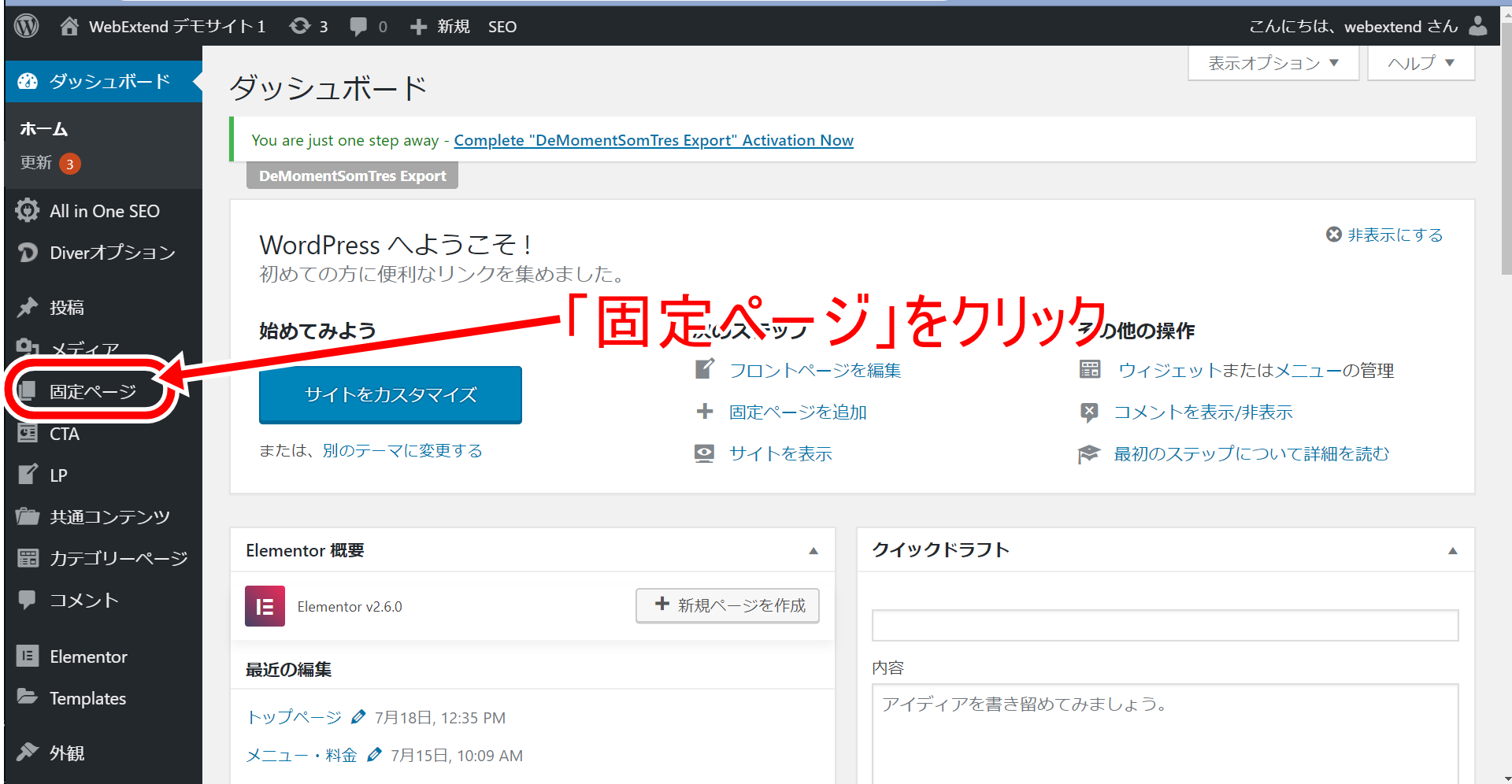
ホームページの管理画面から、「固定ページ」をクリックしてください。

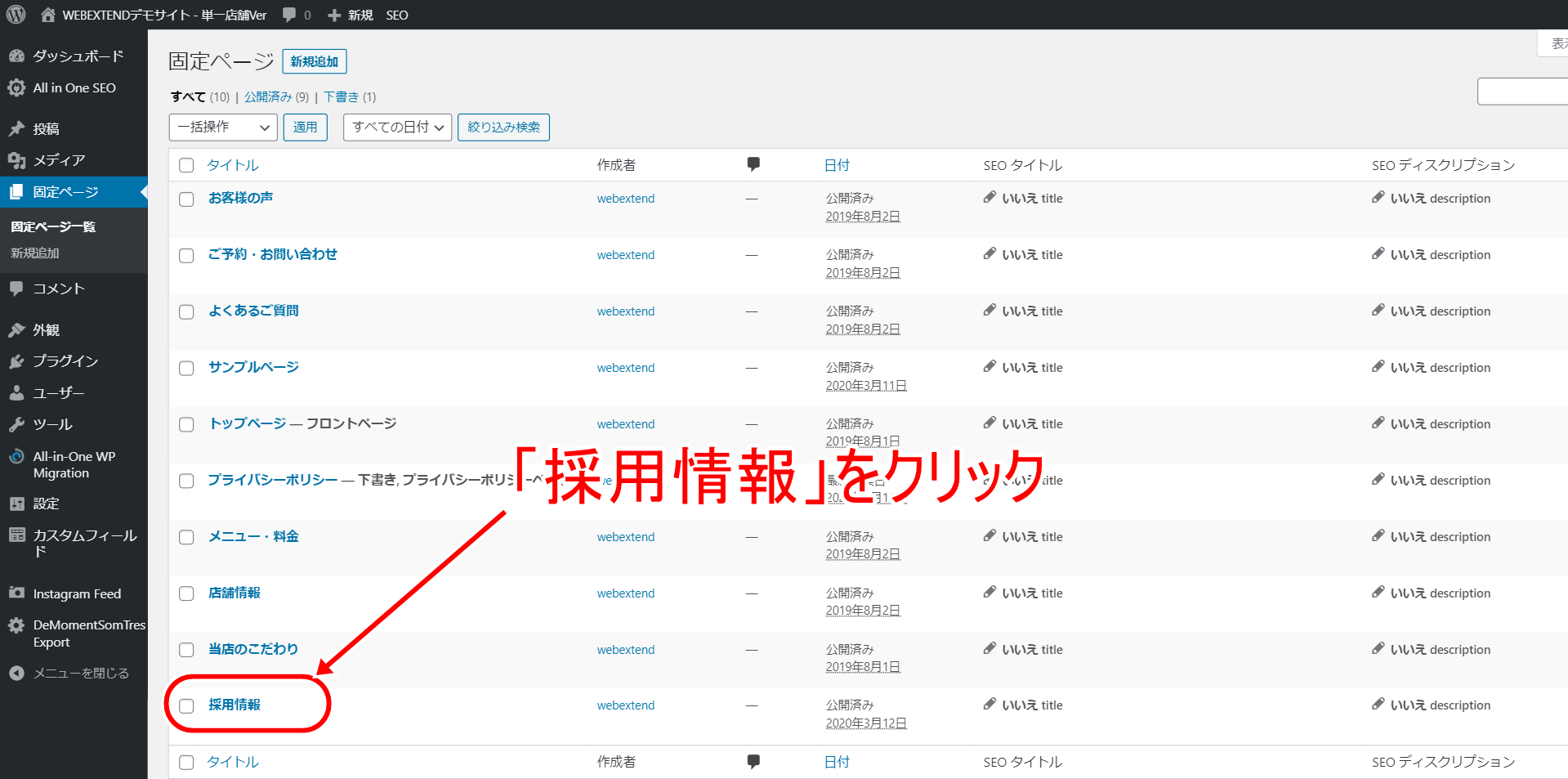
「固定ページ」をクリックすると、記事の一覧が表示されます。
記事一覧より「採用情報」をクリックしてください。

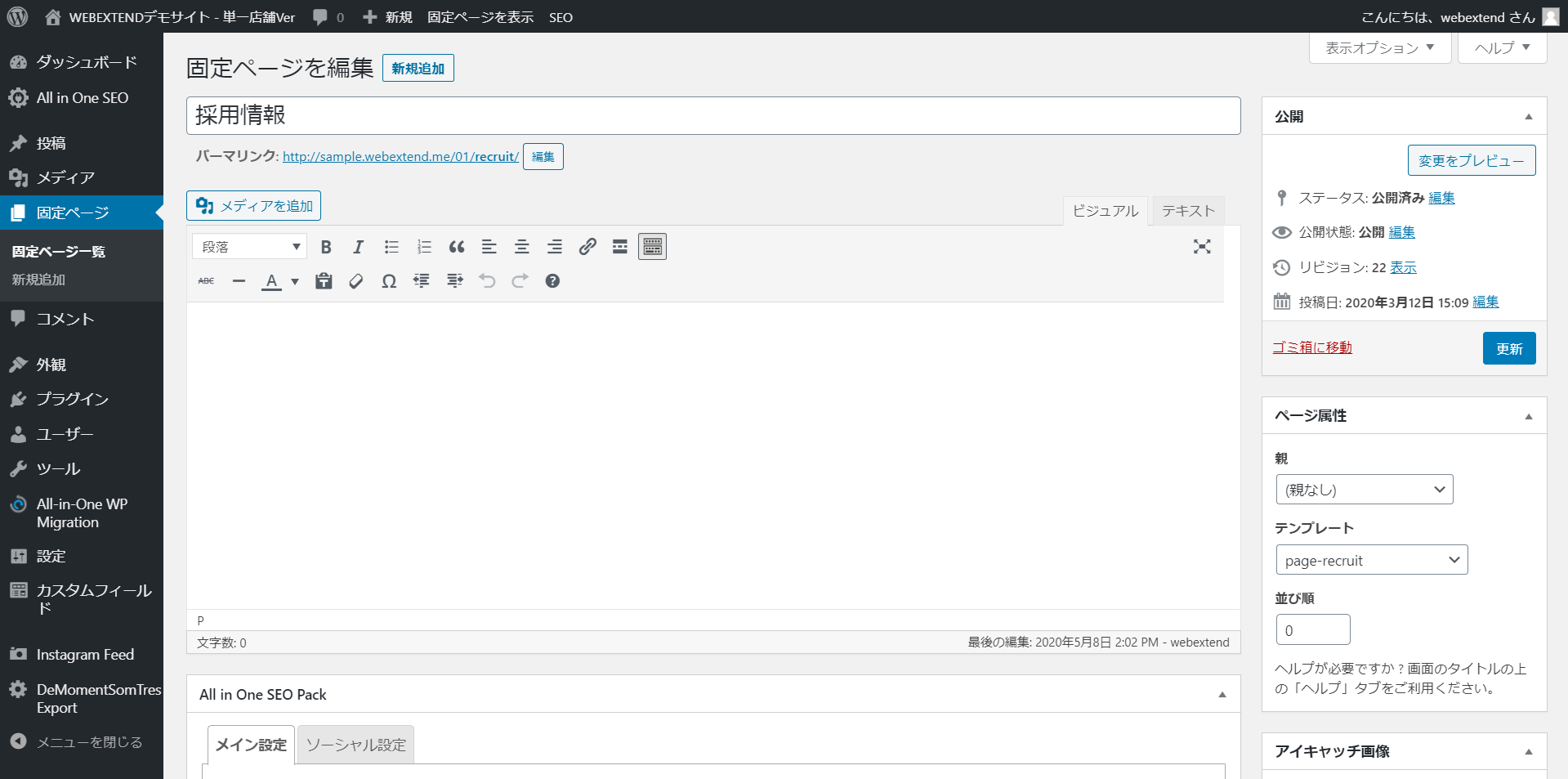
クリックすると、採用情報の編集ページが開きます。

編集方法
採用情報のページは他のページの編集画面と違い、エディタというテキストや写真を自由に入力するパーツがあります。
各パーツごとに、下図のように「①見出しのタイトル」と「②エディタ」で構成されています。

編集画面は下図のようになっています。

①見出しのタイトル
見出しのタイトルを入力します。
②エディタ
ブログの編集のように自由にテキストや見出し、写真を記入することができます。
③セクションの表示/非表示の切り替え
パーツを使用しない場合は非表示を選択してください。
非表示を選択するとパーツが表示されなくなります。
動画の掲載方法
インタビュー動画などを掲載する場合は、YouTubeにアップロードしていただき、アップしたページのURLをエディタ内に貼り付けてください。
URLを貼り付けるだけで動画を掲載することができます。
パーツの追加と削除
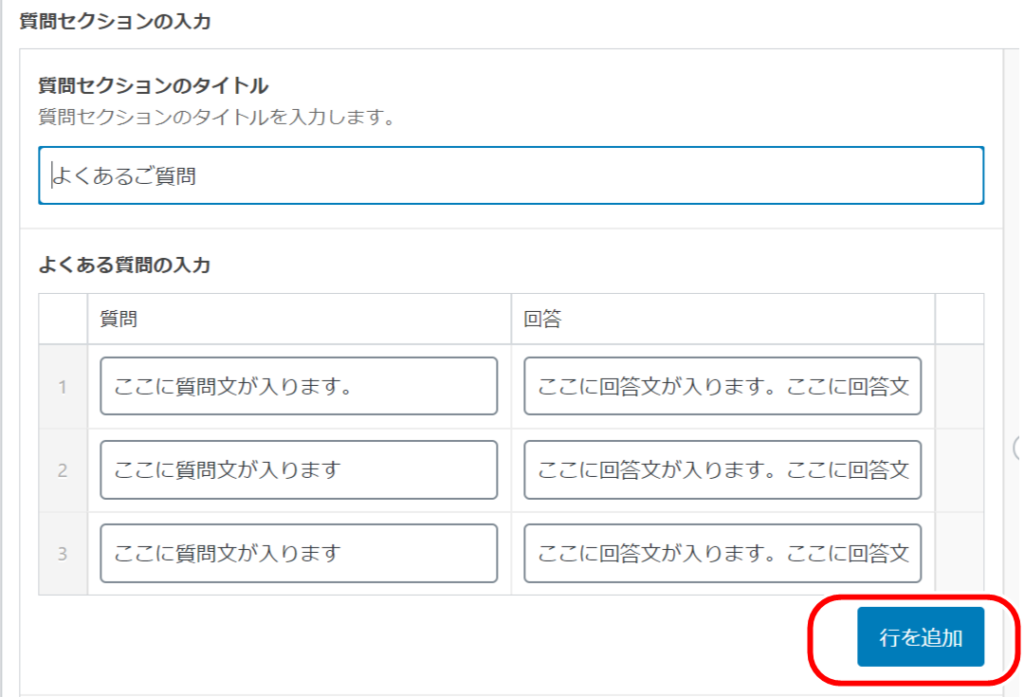
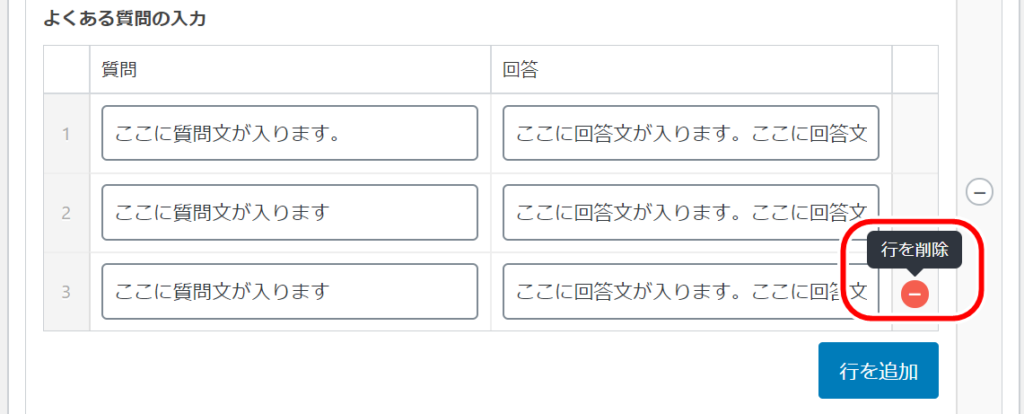
募集要項やよくある質問のパーツ(行)を増やしたい場合は、下図の赤枠の「行の追加」をクリックしてください。

また、減らしたい場合は赤枠の「⊖」のアイコンをクリックしてパーツ(行)を削除してください。

LINEボタンにリンクを挿入する方法
ページ最下部に「応募セクション」の編集窓があります。

①LINEの友達追加の画像を選択
②リンクのアイコンを選択

③リンクを入力する枠が出現するので、自社のLINEのURLを入力してください。
囲み枠の挿入方法
各パーツのエディタに囲み枠を挿入する方法を解説します。
囲み枠とは下図のように文章を囲う枠のことです。

囲み枠は、囲みたい文章の最初と最後に専用のショートコードを入力します。
ショートコード一覧
9種類の囲み枠のショートコードをご用意しております。
ホームページのデザインに合わせてお使いください。
| デザイン名 | 先頭 | 最後 |
| ①二重線(黒) | [double_line_box] | [/double_line_box] |
| ②二重線(紺) | [double_line_boxb] | [/double_line_boxb] |
| ③二重線(ピンク) | [double_line_boxc] | [/double_line_boxc] |
| ④太線(紺) | [bold_box] | [/bold_box] |
| ⑤太線(赤) | [bold_boxb] | [/bold_boxb] |
| ⑥太線(からし色) | [bold_boxc] | [/bold_boxc] |
| ⑦背景色(青) | [bg_box] | [/bg_box] |
| ⑧背景色(赤) | [bg_boxb] | [/bg_boxb] |
| ⑨背景色(黄) | [bg_boxc] | [/bg_boxc] |
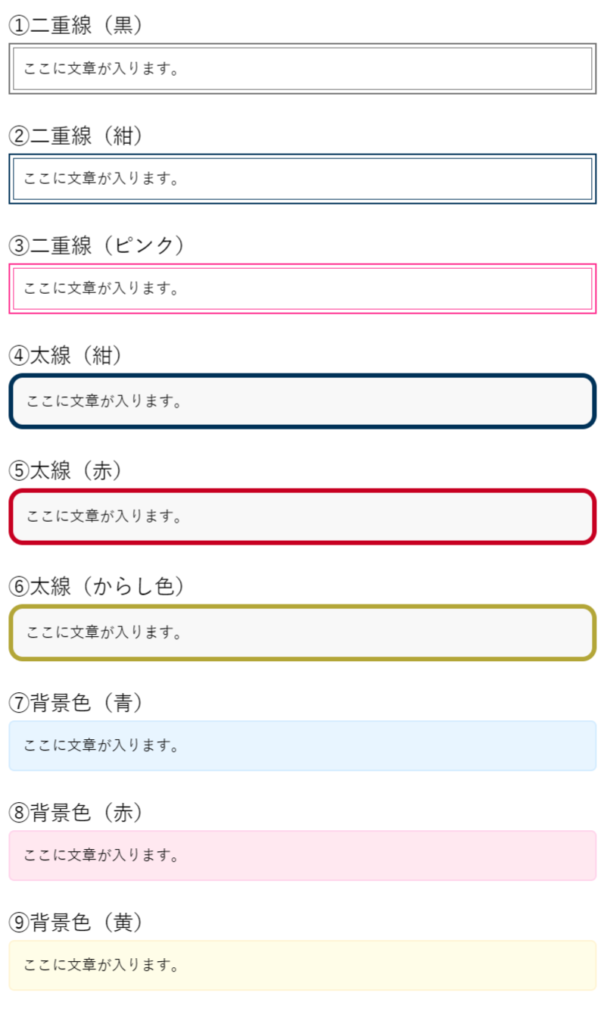
ショートコードのデザイン

囲み枠を挿入する方法
下記の手順に沿って行ってください。
①ショートコードをコピーする
上記のショートコード一覧のからコードをコピーしてください。
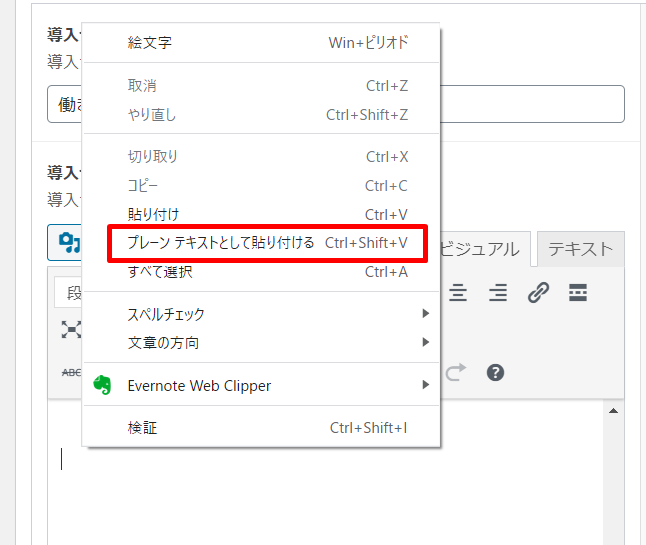
②エディタに「プレーンテキスト」で貼り付ける
エディタで、右クリックを押し、プレーンテキストで貼り付けてください。

③改行を入れる
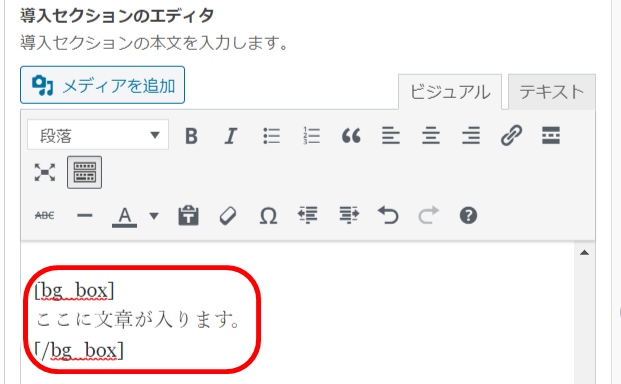
先頭のショートコードの後と最後のショートコードの前で改行をしてください。

〇正しい記載例
[bg_box]
ここにテキストが入ります。
[/bg_box]
✕間違った記載例
[bg_box]ここにテキストが入ります。[/bg_box]
④囲み枠の表示を確認する
エディタではテキストとして表示されますが、ホームページ上では下図のように表示されます。

「変更をプレビュー」で囲み枠が表示されているかをご確認ください。
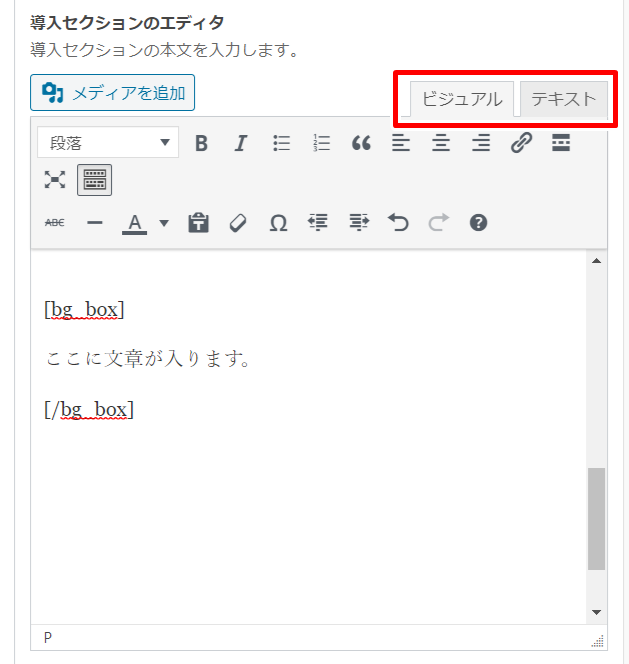
テキストエディタを使う場合の注意点
初期設定は、ビジュアルエディタの入力窓になっていますが、下図のボタンでエディタを切り替える場合は、ショートコードは必ずビジュアルエディター(赤枠の「ビジュアル」のボタンを押す)にしてから、貼り付けてください。

テキストエディタから貼り付けると表示のバグが発生する可能性があります。
以上が採用情報ページの編集方法となります。
ご不明な点がありましたらサポートLINEまでお気軽にご質問ください。
