ホームページ内にInstagramのタイムラインを設置する方法を解説します。
※なお、こちらは「単一店舗版」のホームページでのみ実装可能な機能となりますので、あらかじめご了承ください。
①ホームページ管理画面へログイン
納品時にお伝えした管理画面へのログイン情報を入力し、ホームページ管理画面へとアクセスしてください。


②Instagramの設定を「ON」にする
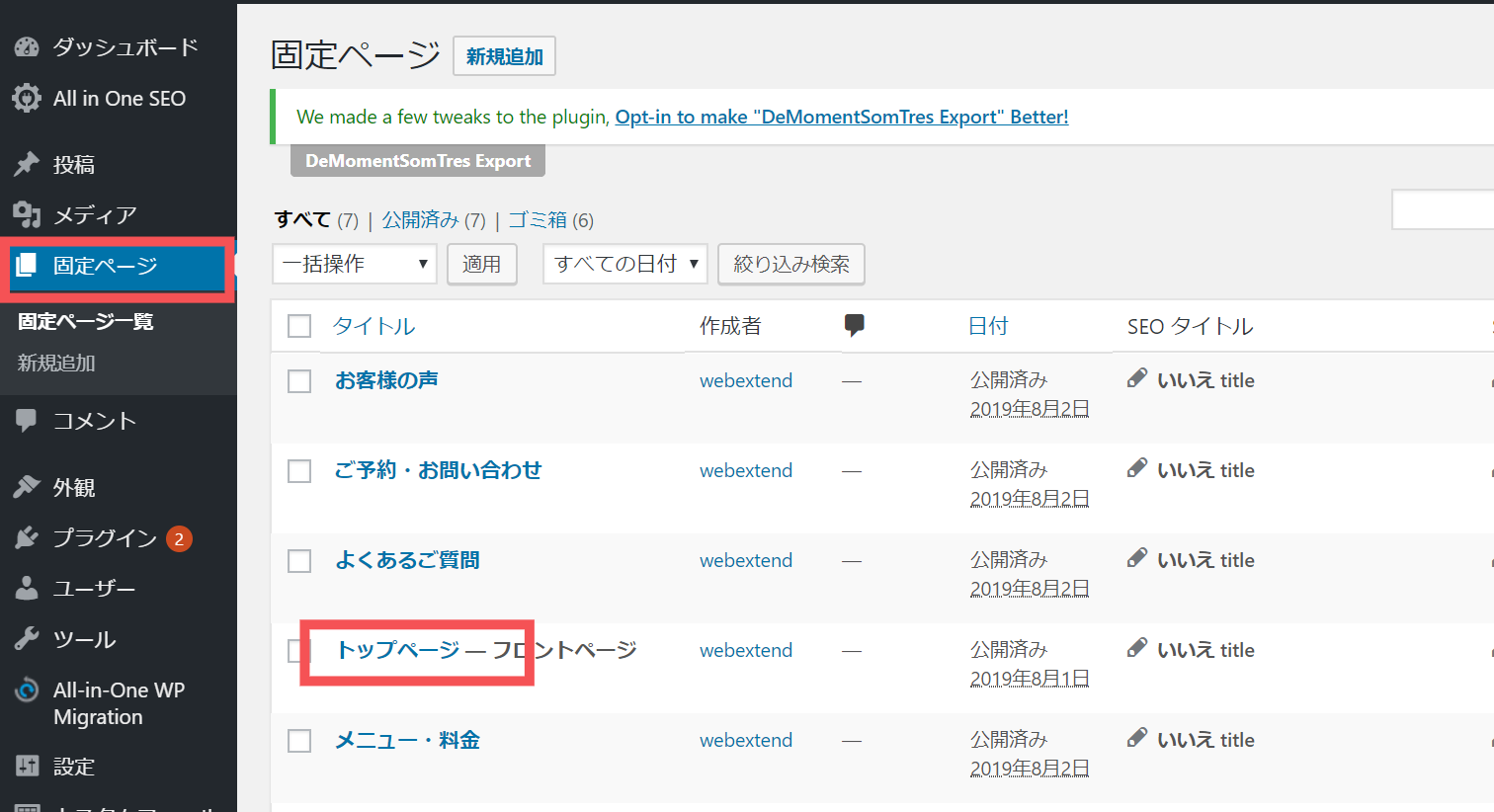
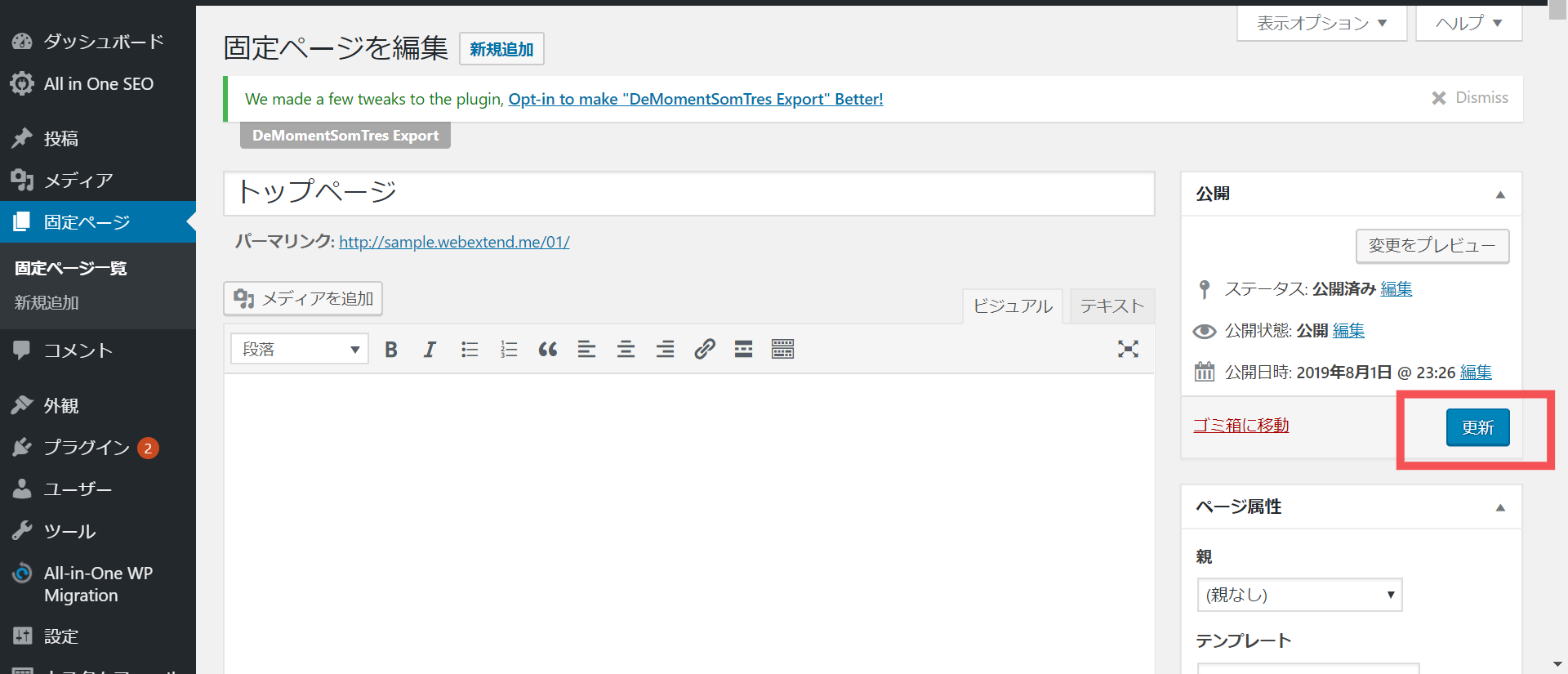
管理画面内の左側メニューから「固定ページ」を選択し、「トップページ」の編集画面へと進みます。

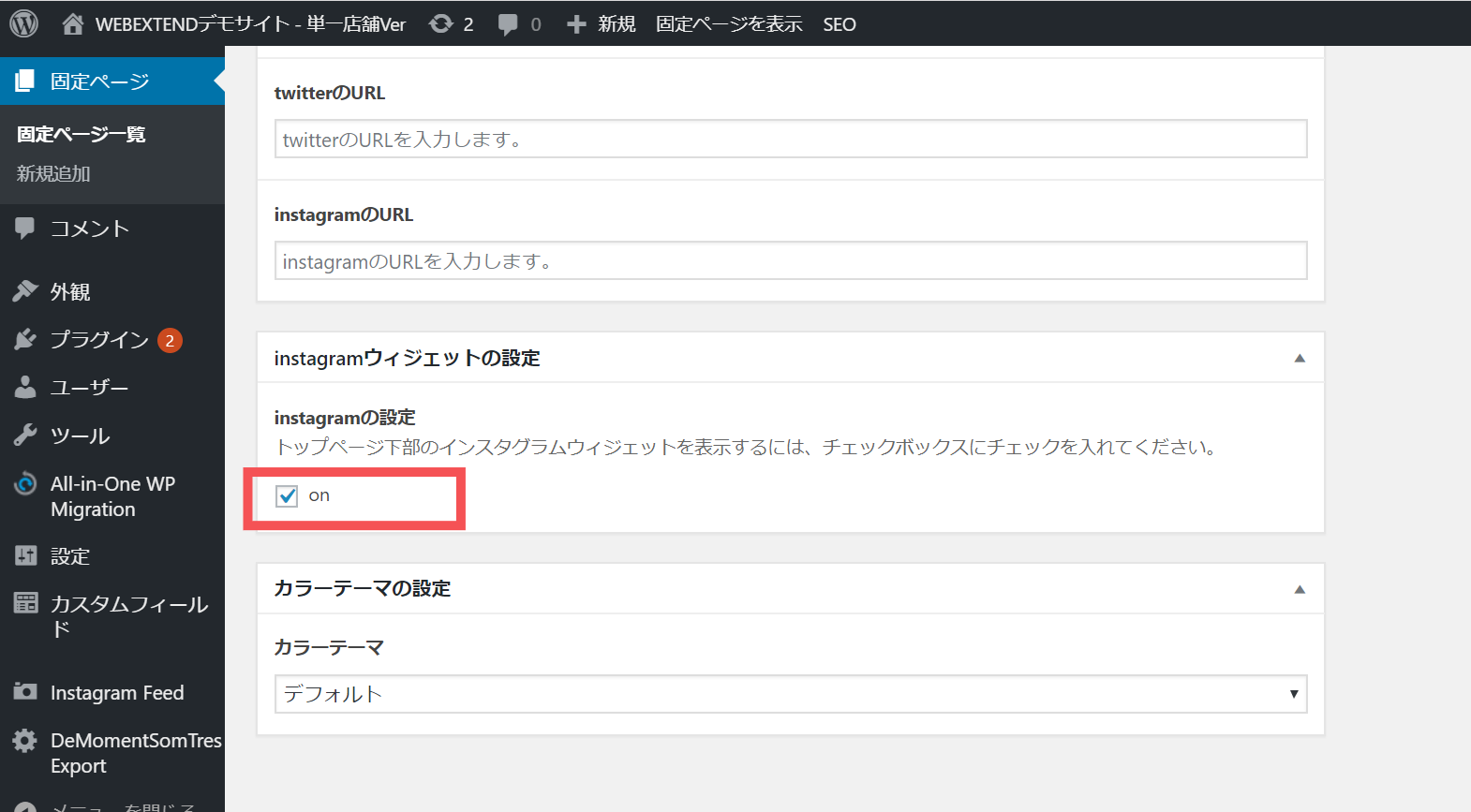
トップページの編集画面を開きましたら、ページの一番下までスクロールし、「Instagramの設定」に「✔」を入れて下さい。

チェックを入れましたらページの上部まで戻り、「更新」のボタンを押してください。

③Instagram Feedのメニューを選択
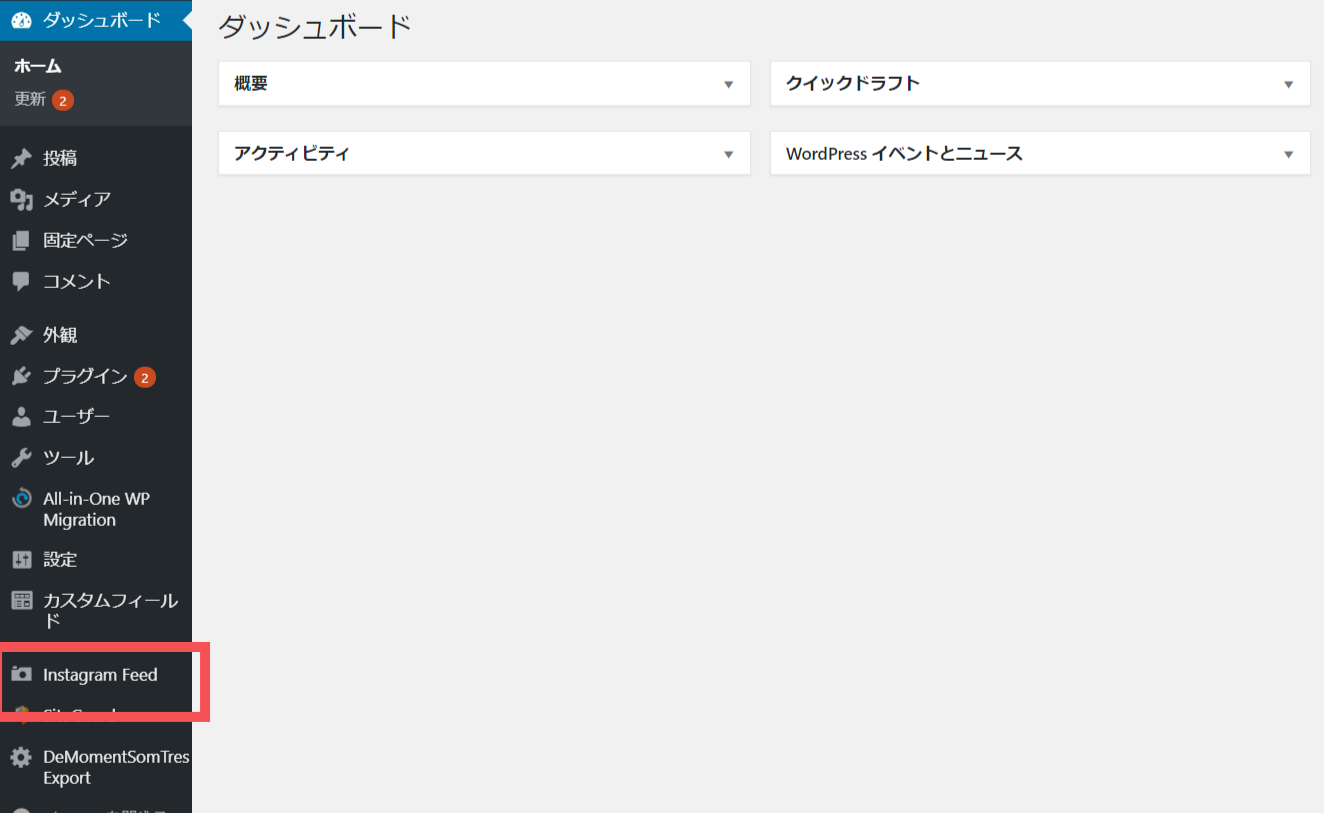
管理画面の左側メニューから「Instagram Feed」を選択します。

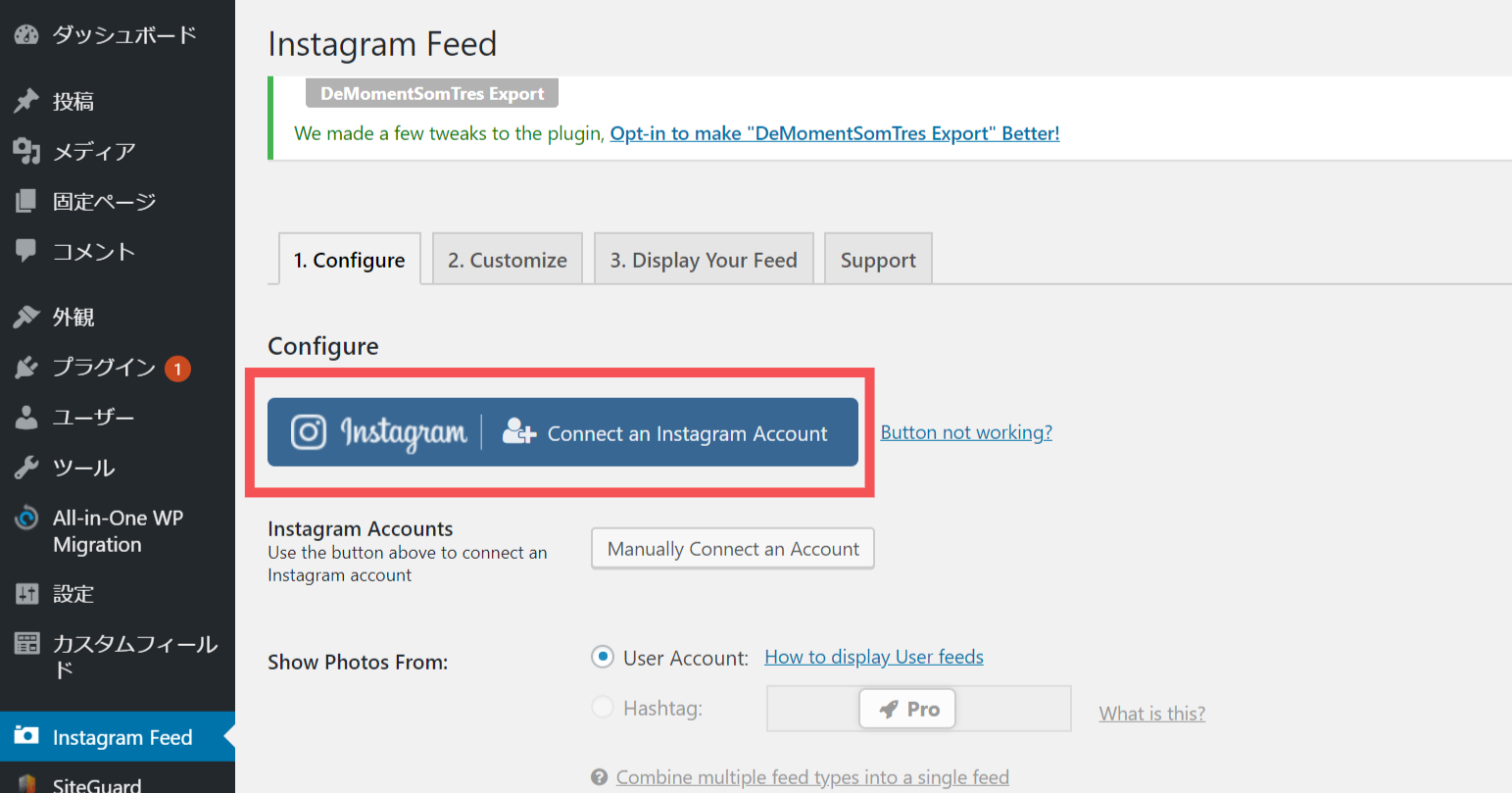
④アカウント情報の入力
画面内の青いボタンを押すと、Instagramのアカウント情報の入力画面へと移動します。
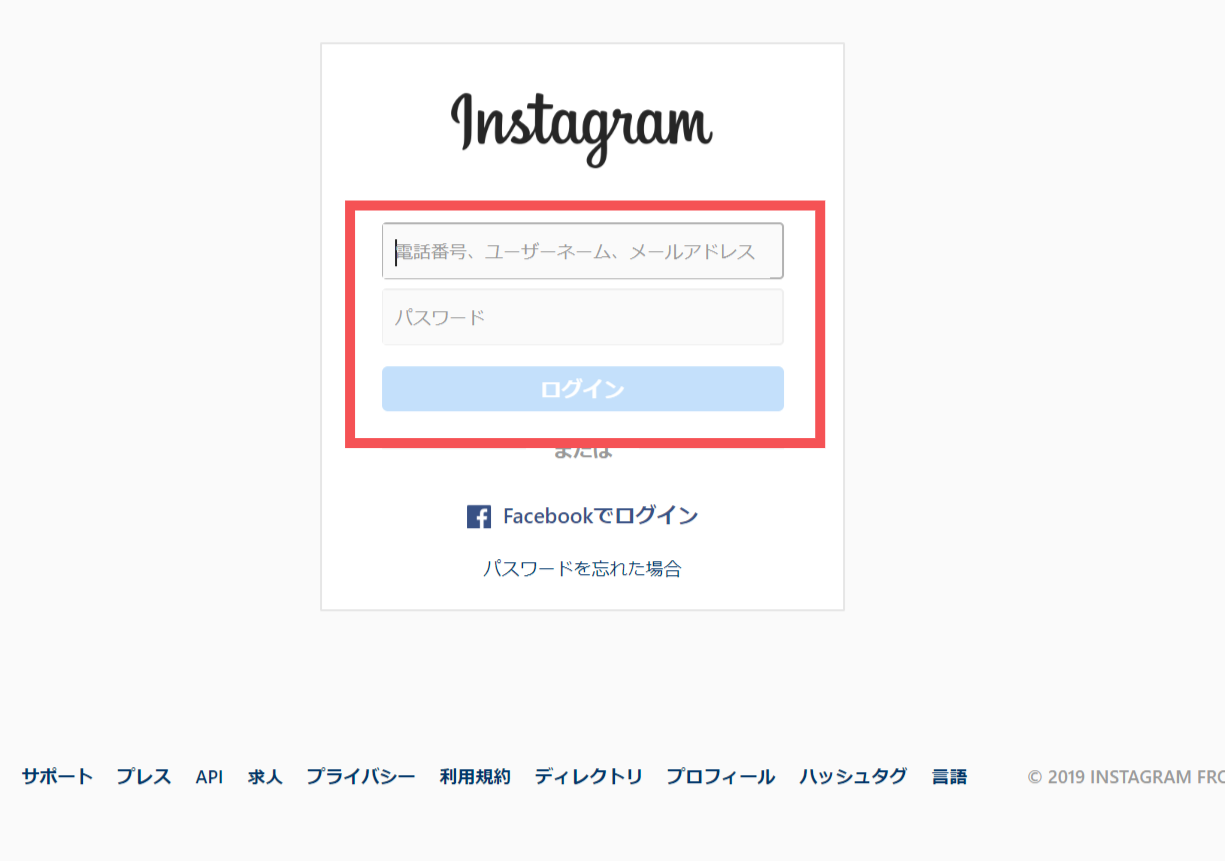
アカウントIDとパスワードを入力し、ログインを押してください。


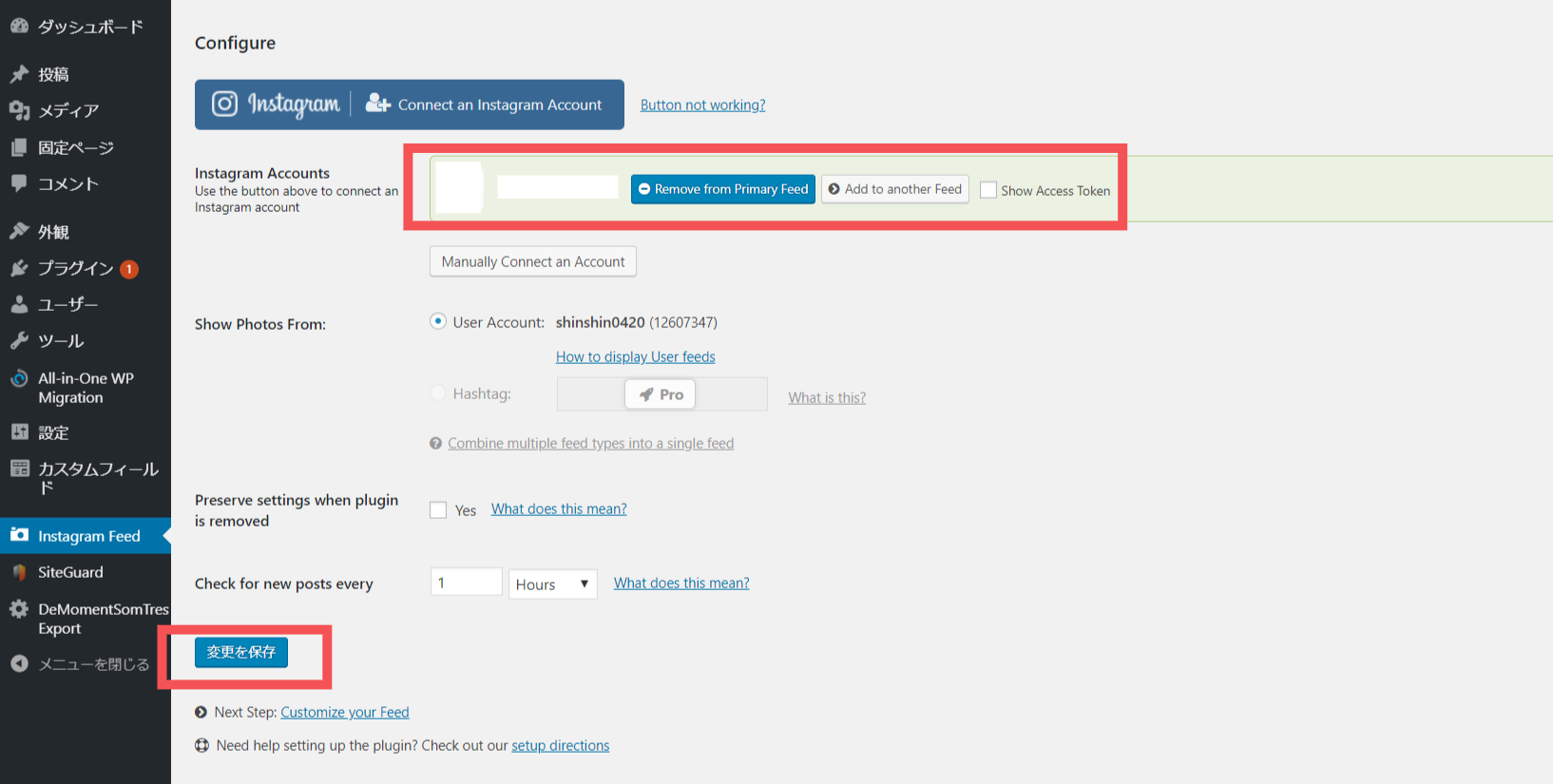
⑤アカウントの追加を確認したら変更の保存
Instagramのアカウントが追加されていることを確認したら、「変更を保存」を押してください。

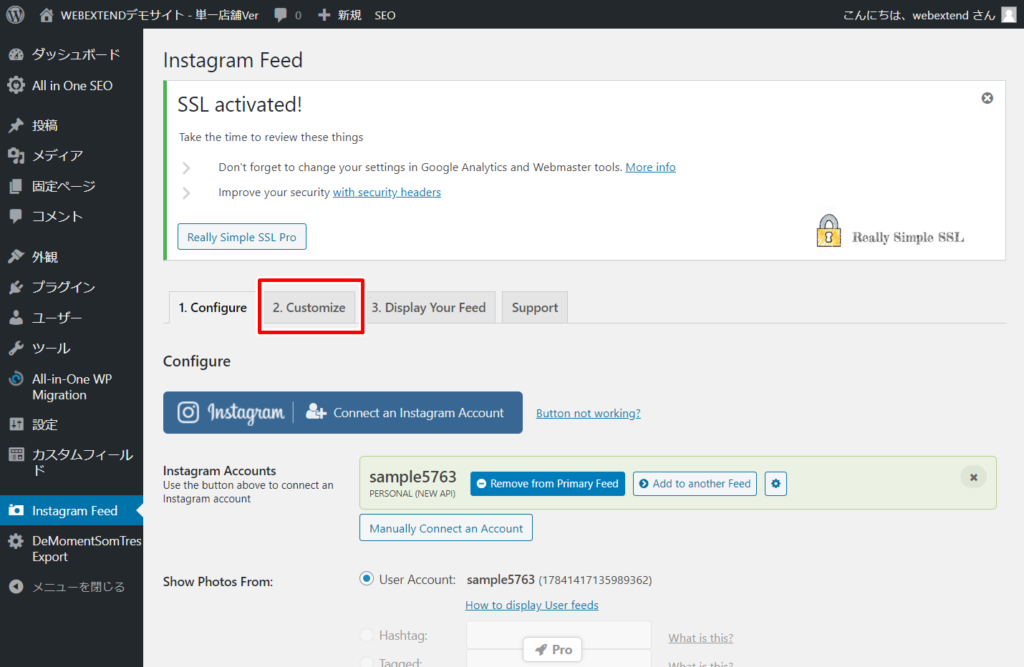
⑥表示の設定
次に画像の表示の設定を行います。
下図の赤枠の「2. Customize」をクリックし、表示の設定のページを開きます。

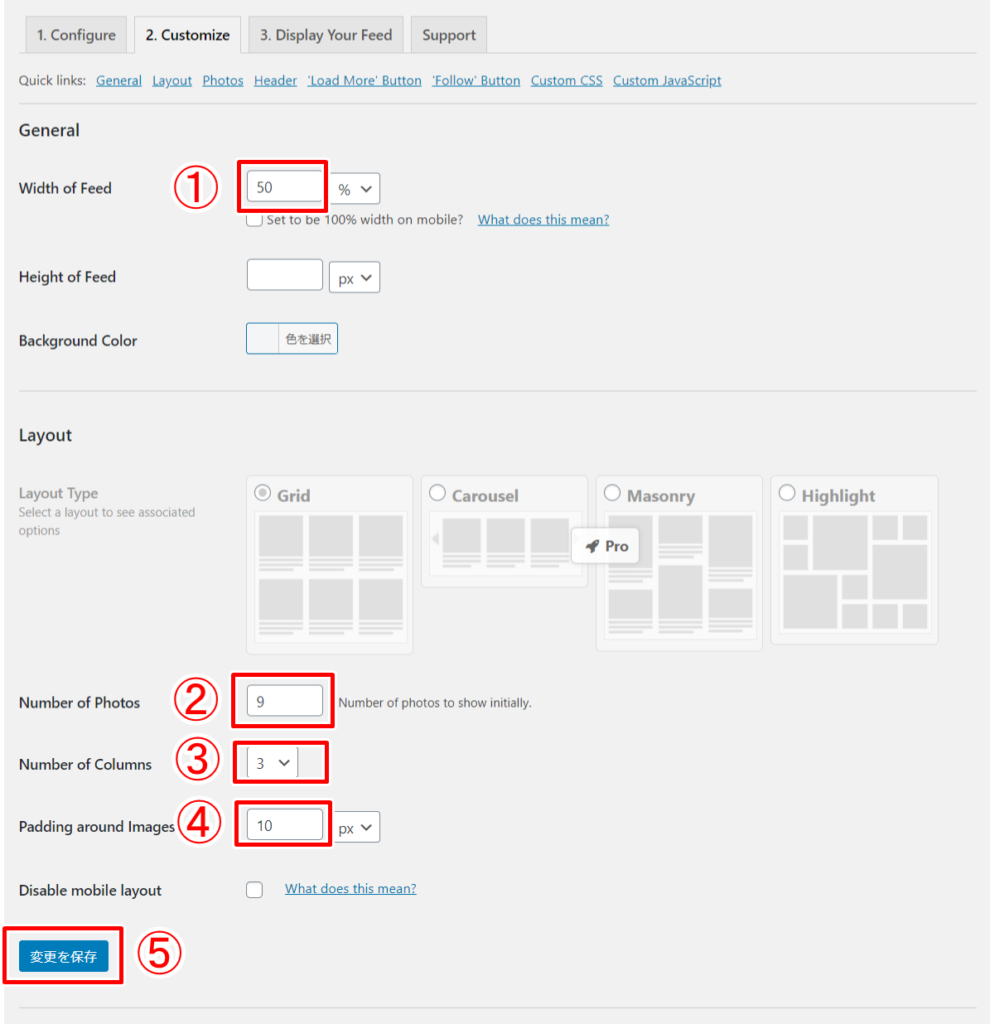
下図の①~④の数字を変更し、⑤「変更の保存」を押してください。

①Width of Feed:50%(推奨)
全体の表示枠の横幅の大きさの設定
②Number of Photos:9(推奨)
表示する写真の数
③Number of Columns:3(推奨)
表示する写真の列の数
④Padding around Images:10(推奨)
写真の周りの余白の大きさ
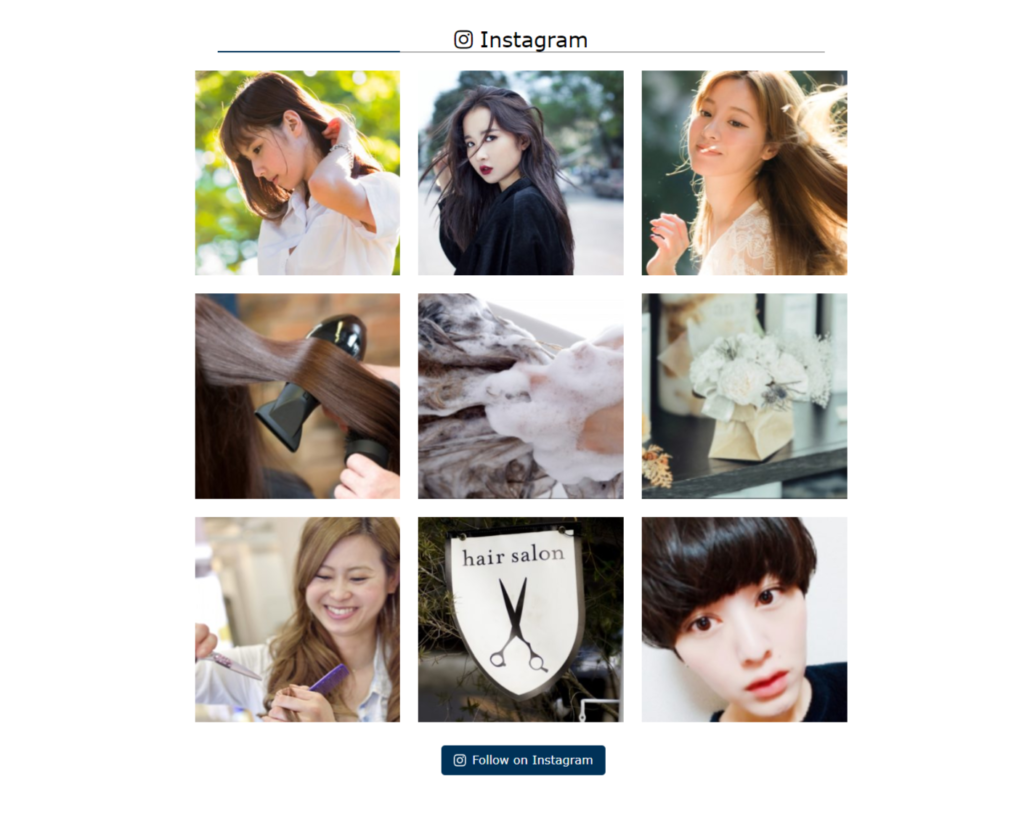
トップページ内にInstagramのタイムラインが正しく表示されていることが確認できましたら、設定は完了です。

以上がInstagramのタイムライン表示の設定方法となります。
ご不明な点がありましたらサポートLINEまでお気軽にご質問ください。

