ホームページ内にInstagramのタイムラインを設置する方法を解説します。
※なお、こちらは「単一店舗版」のホームページでのみ実装可能な機能となりますので、あらかじめご了承ください。
以下、手順を解説します。
事前準備
〇Instagramのビジネスアカウントのみ使用可能な機能となっております。個人アカウントをご使用されている方はビジネスカウントの切り替えをお願いします。
⇒ ビジネスアカウントに切り替える方法(Instagramのヘルプページ)
〇ホームページを編集するブラウザ(Google Chromeなど)から対象のInstagramのアカウントにログインをした状態にして下さい。
Instagramを開き、対象のInstagramのアカウントが表示されることを確認してください。
1.ホームページ管理画面へログイン
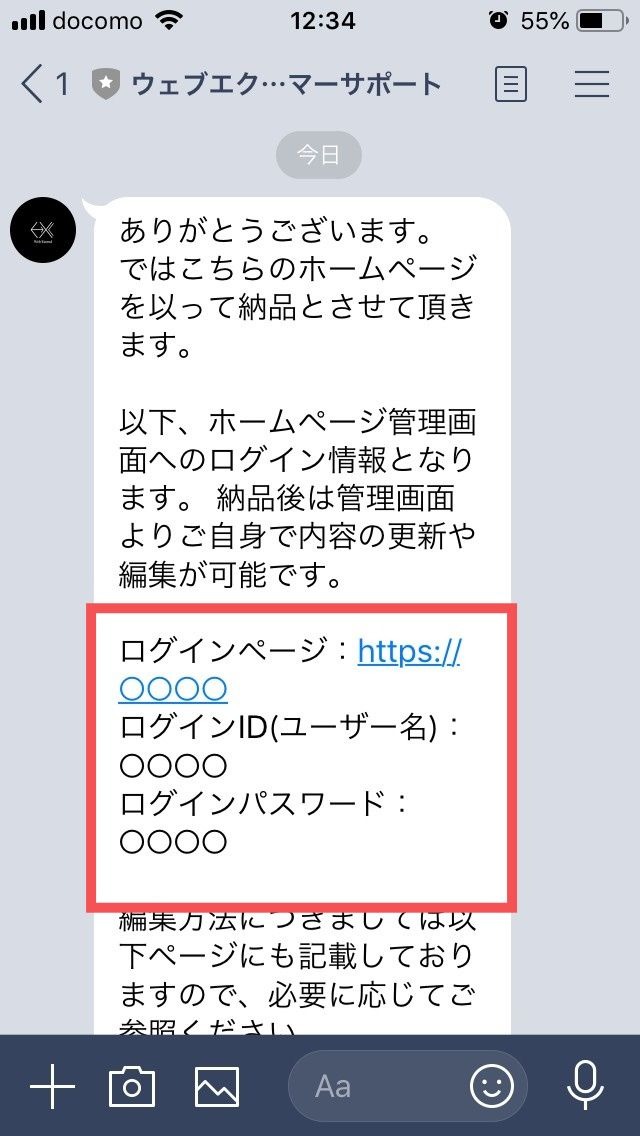
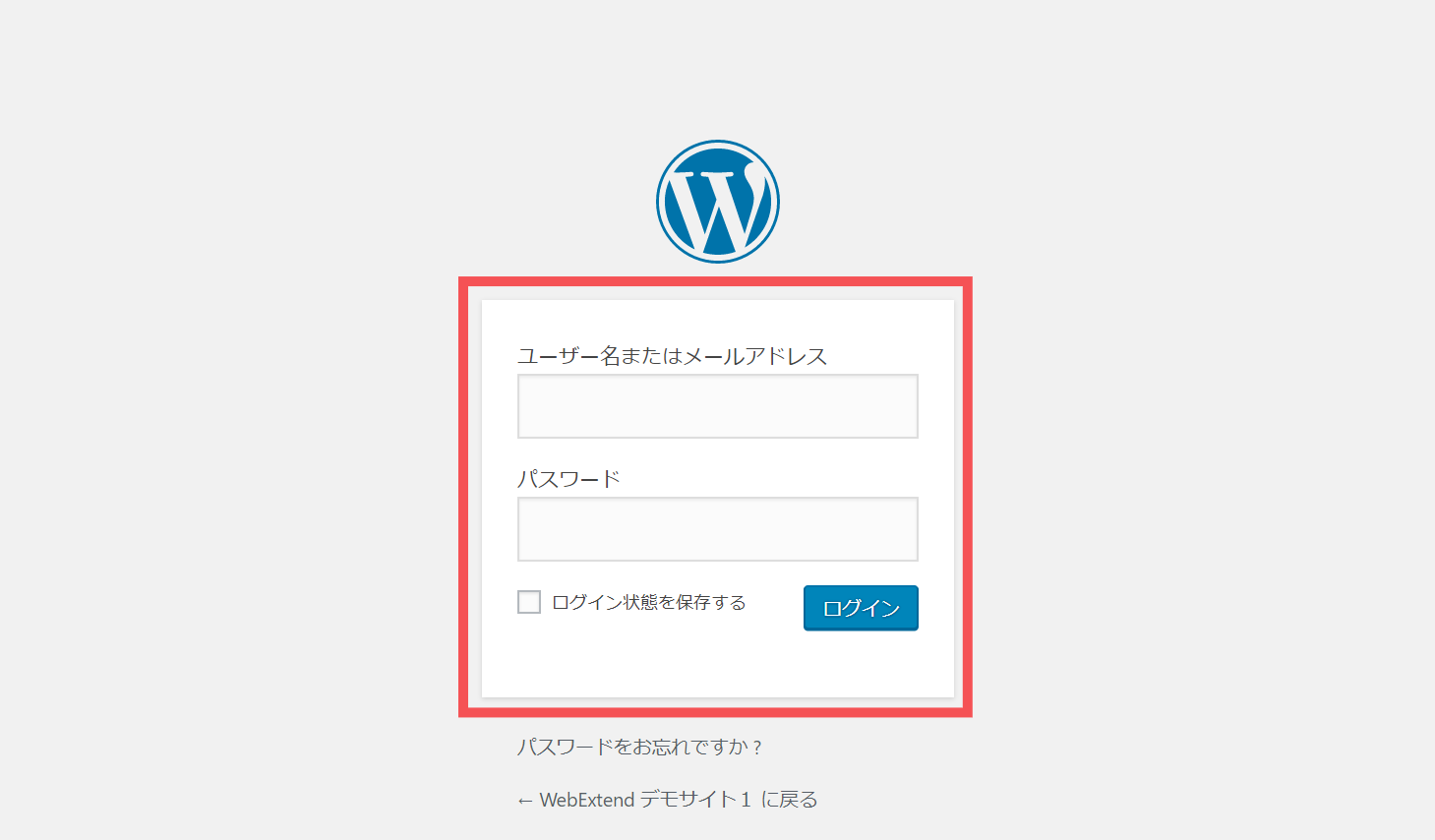
納品時にお伝えした管理画面へのログイン情報を入力し、ホームページ管理画面へとアクセスしてください。


2.Instagramの設定を「ON」にする
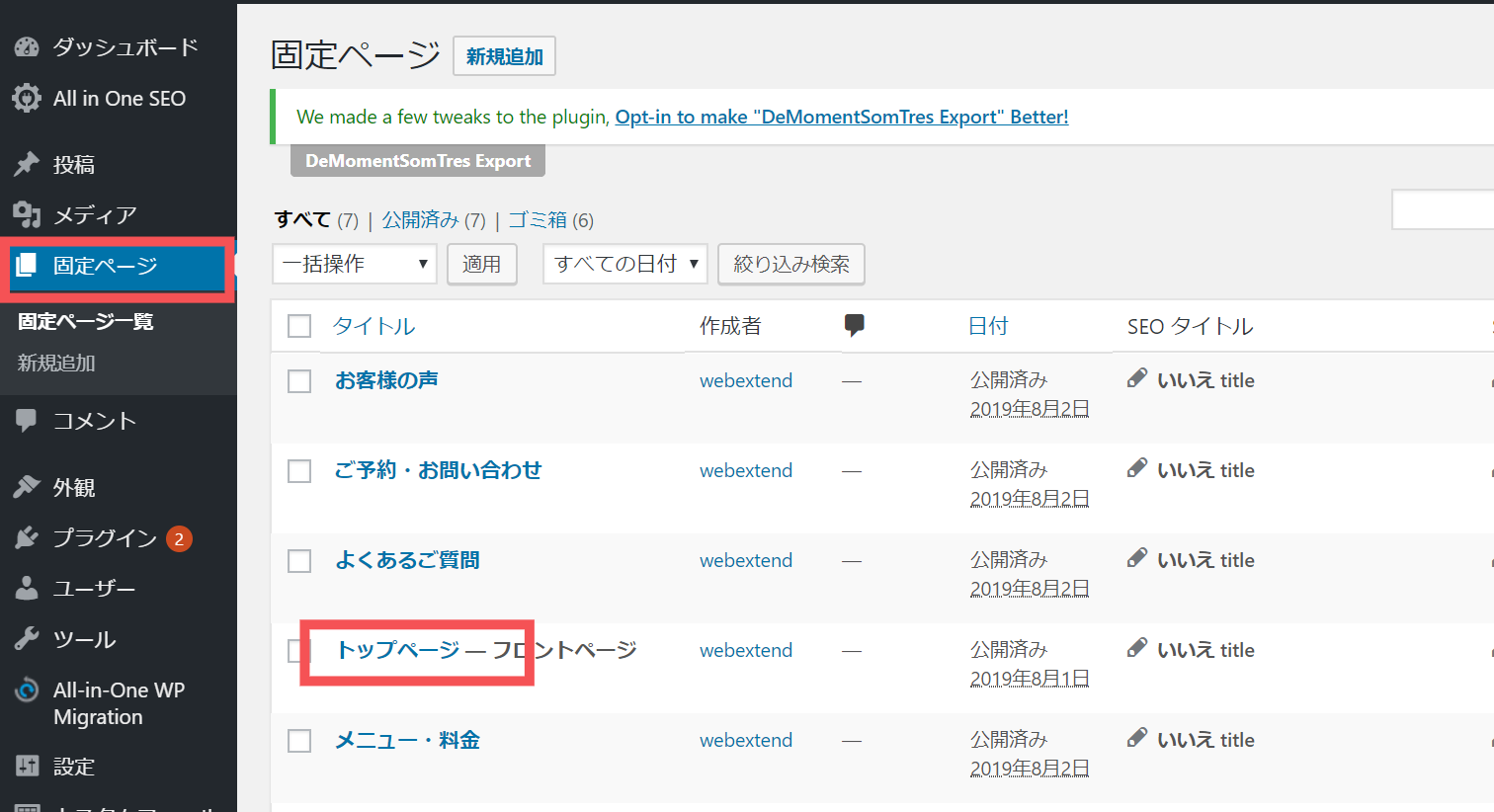
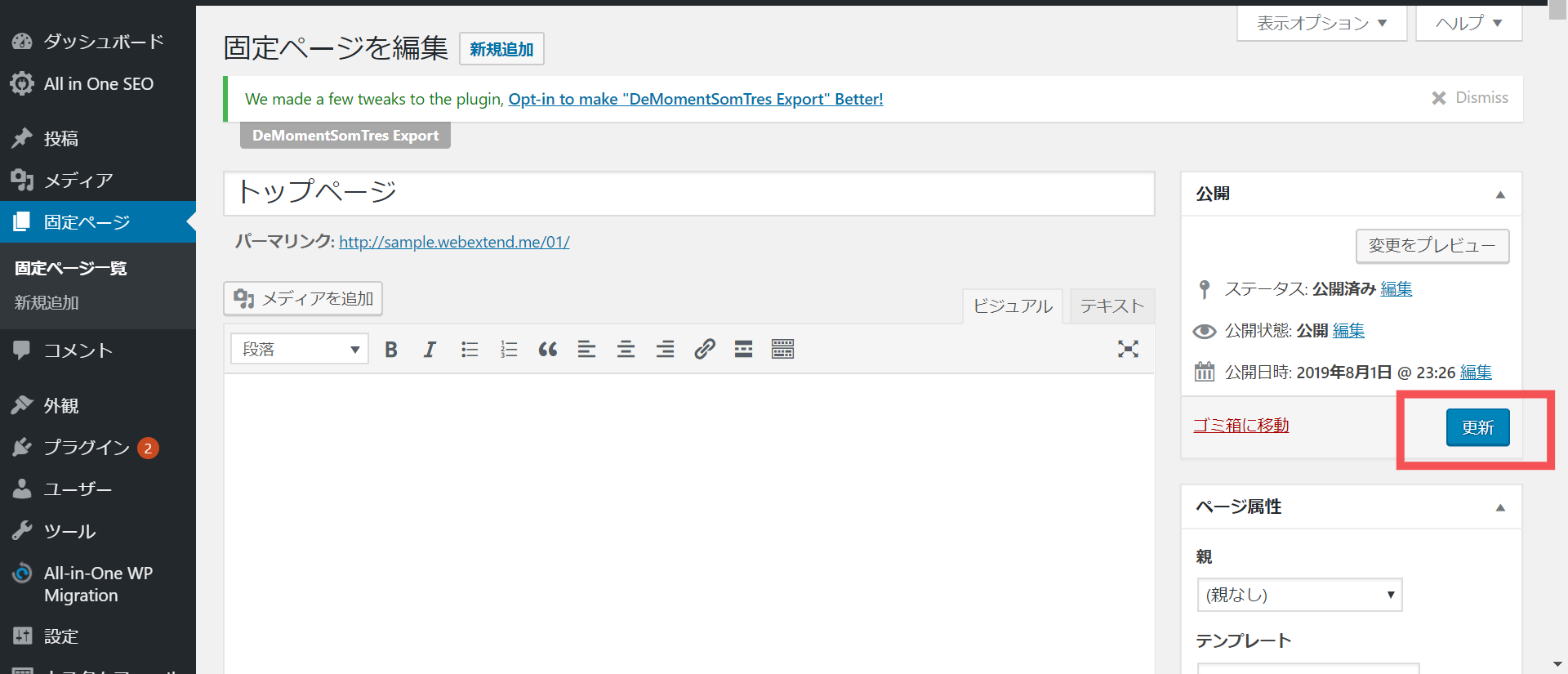
管理画面内の左側メニューから「固定ページ」を選択し、「トップページ」の編集画面へと進みます。

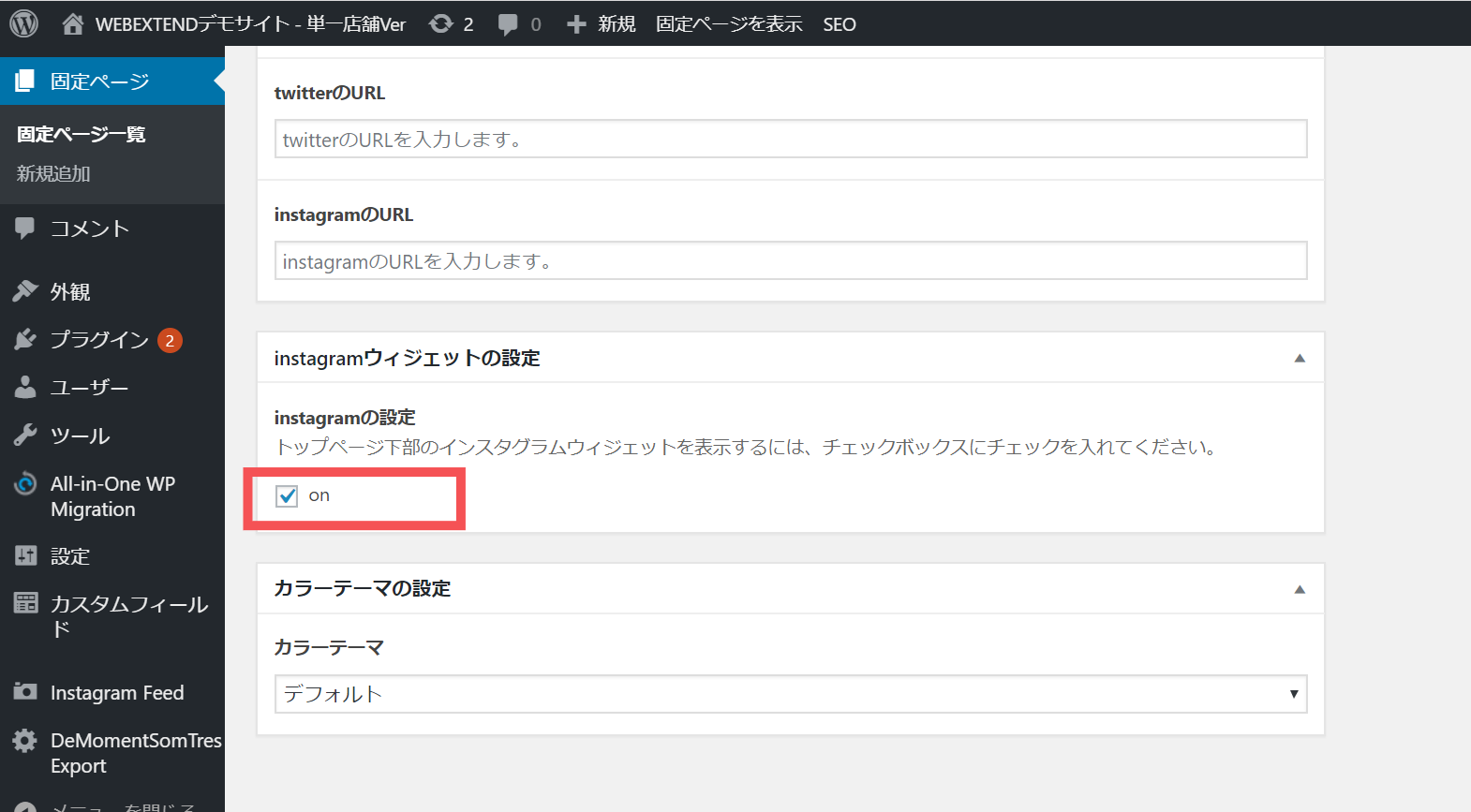
トップページの編集画面を開きましたら、ページの一番下までスクロールし、「Instagramの設定」に「✔」を入れて下さい。

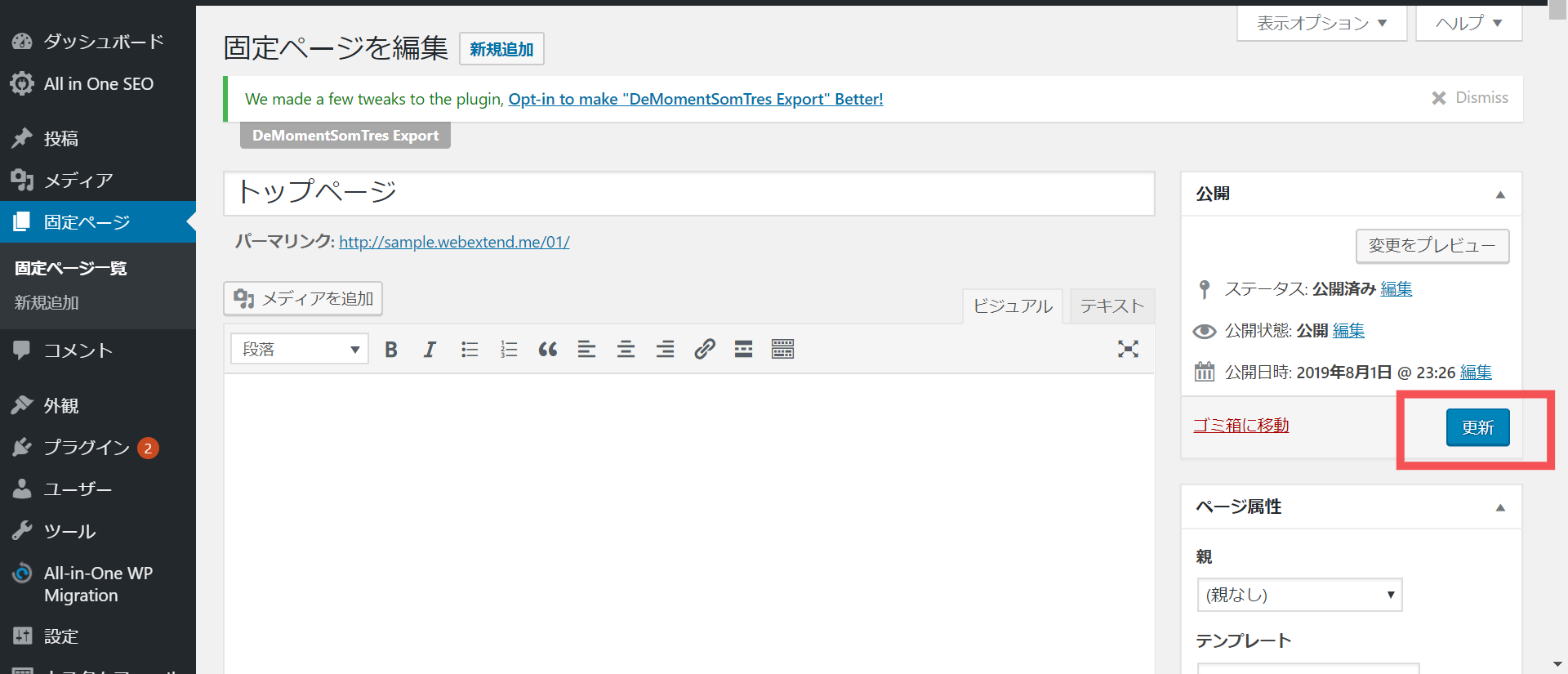
チェックを入れましたらページの上部まで戻り、「更新」のボタンを押してください。

④Instagramのアカウントの設定
Instagramのアカウントを設定します。
「①Instagram Feed」をクリックし、すべてのフェードのページを開き、「②新規追加」をクリックしてください。

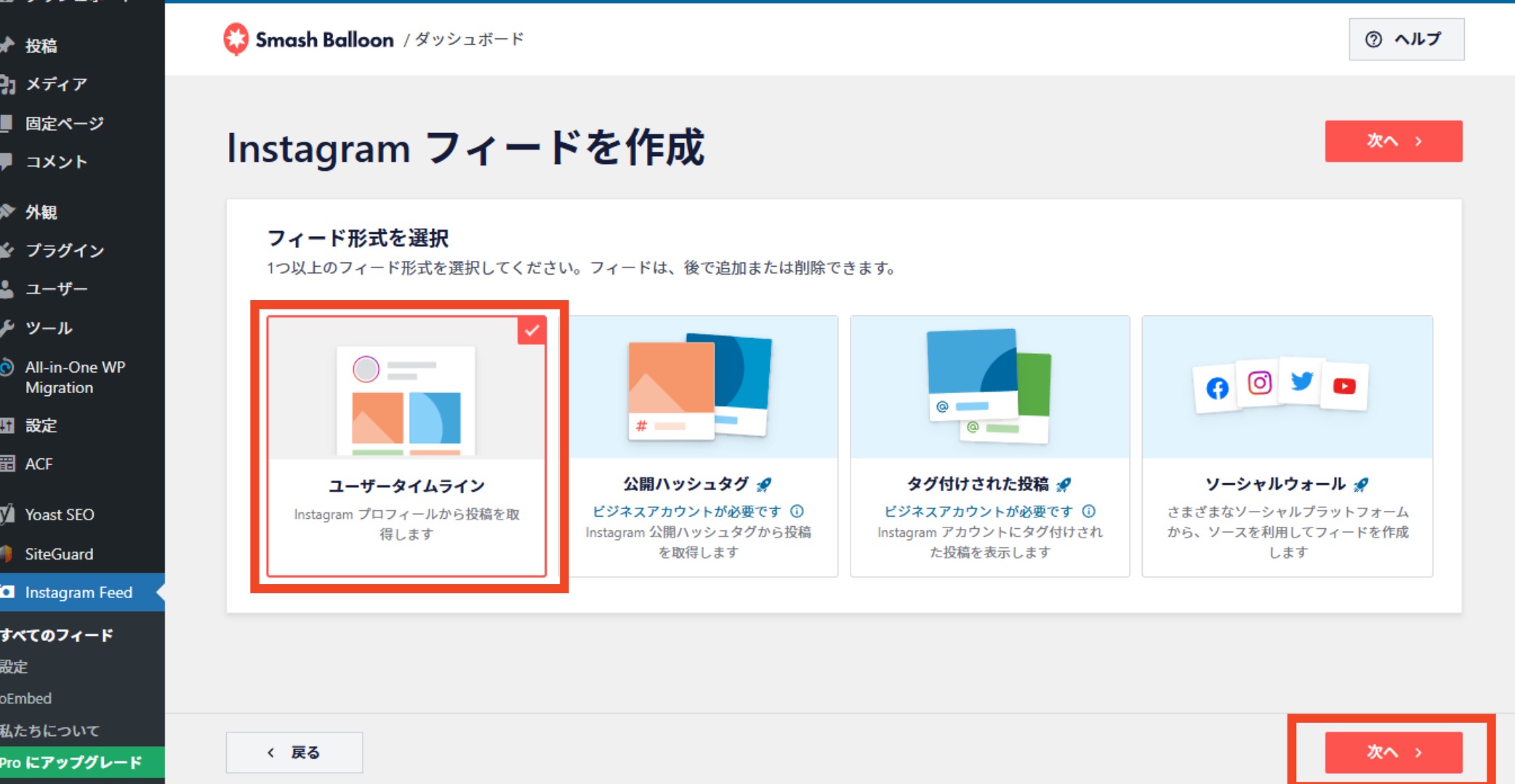
「ユーザータイムライン」を選択し、「次へ」をクリックしてください。

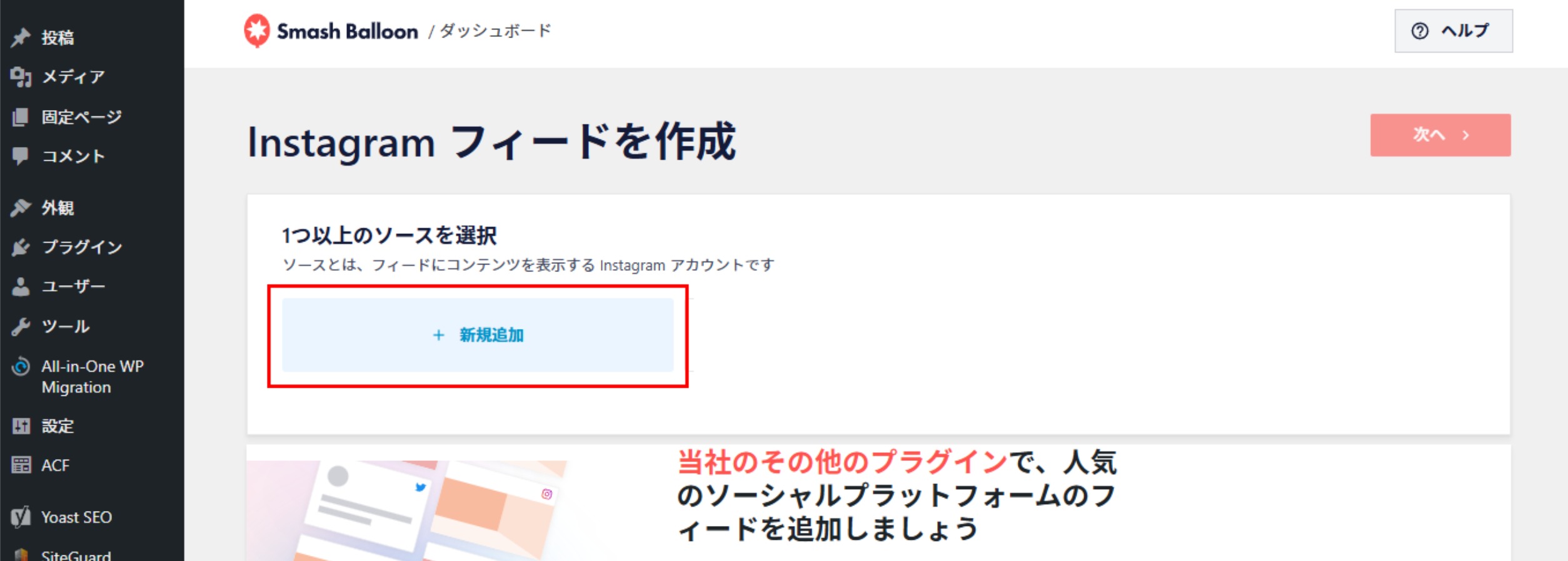
「新規追加」をクリックしてください。

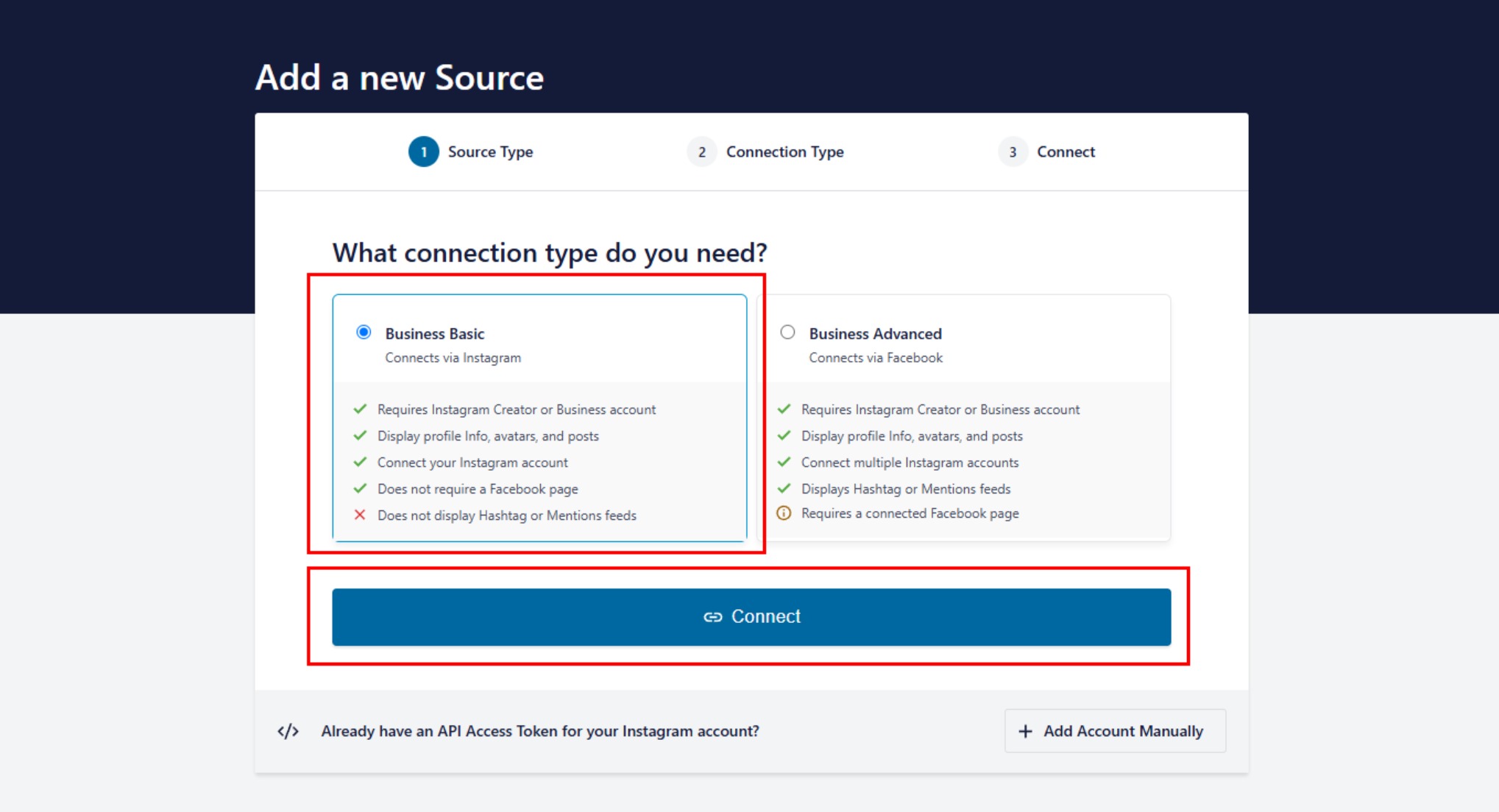
別ページにリダイレクトされるので、「Business Basic」を選択して、「Connect」をクリックしてください。

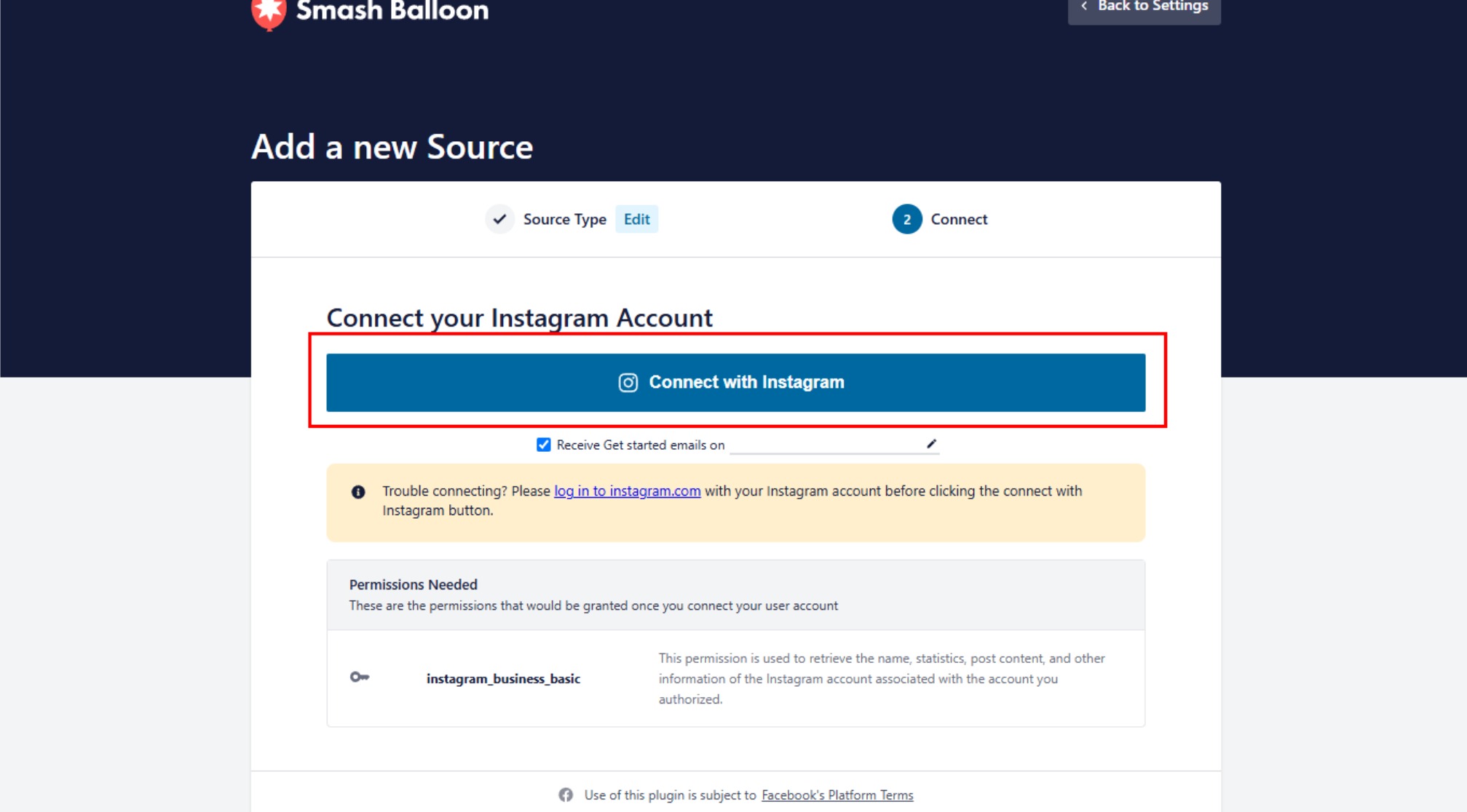
下図の赤枠「Connect with Instagram」をクリックしてください。

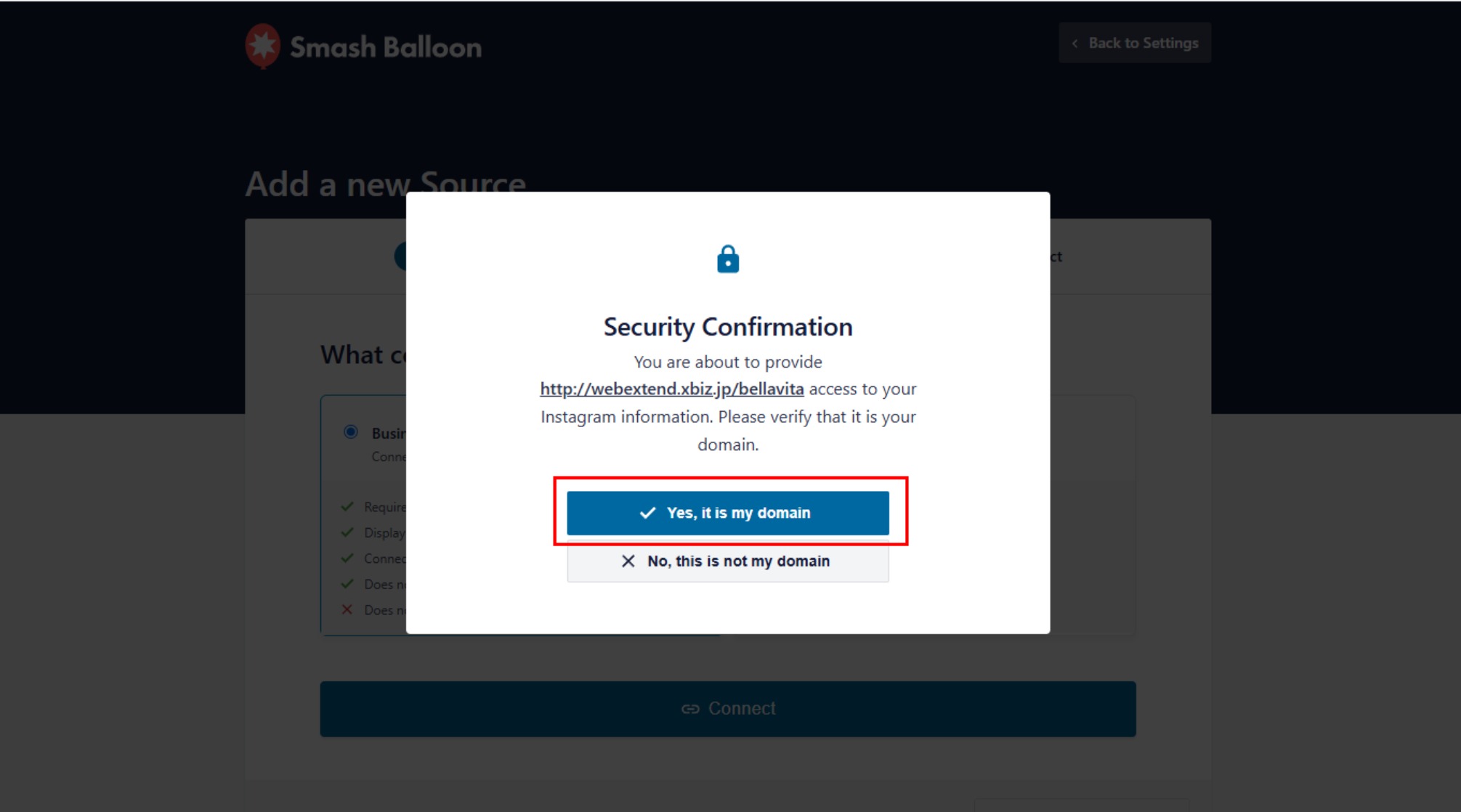
リダイレクトされるので、「Yes, it is my domain」をクリックしてください。

Instagramのアカウントの接続が完了しました。
⑤表示の設定
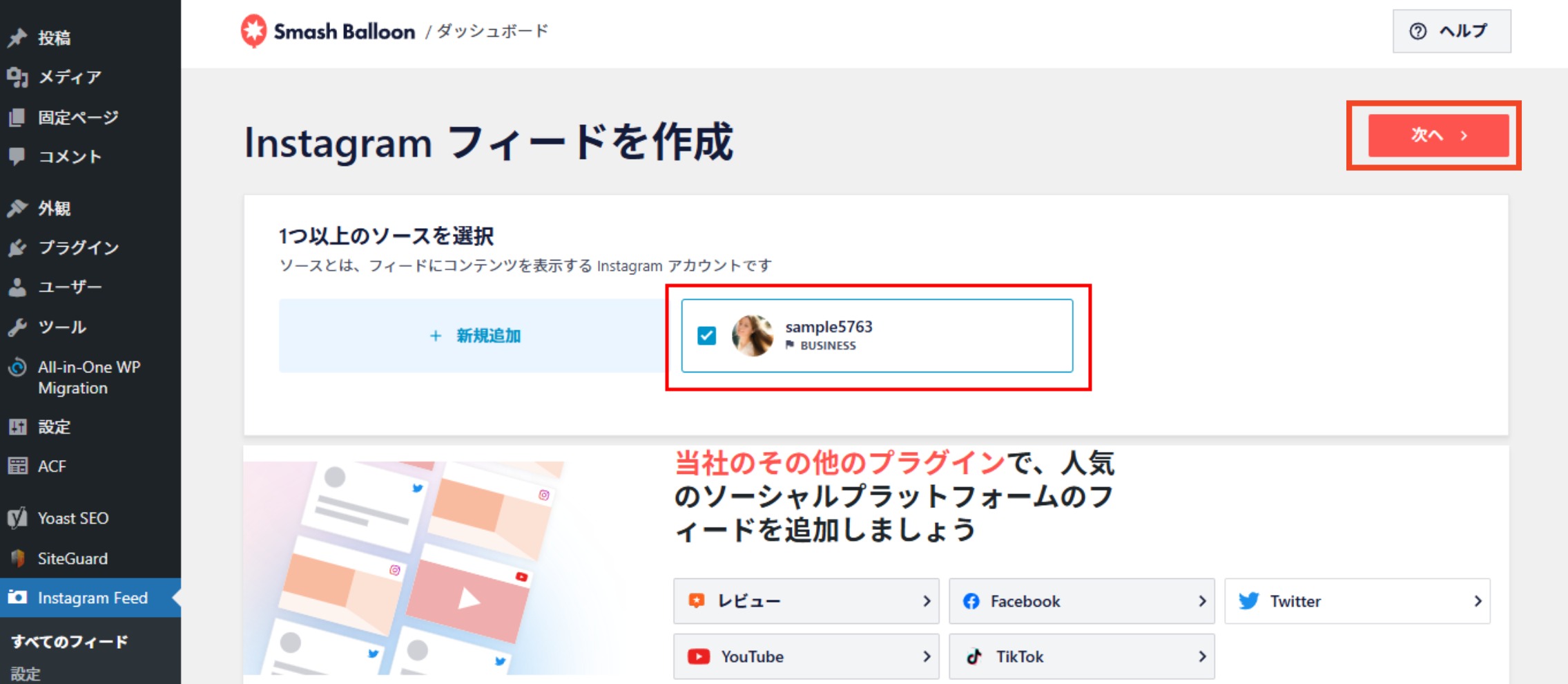
Instagram Feedの管理画面に戻ってくるので、「追加されたアカウント」にチェックを入れて、「次へ」をクリックしてください。

次に画像の表示の設定を行います。
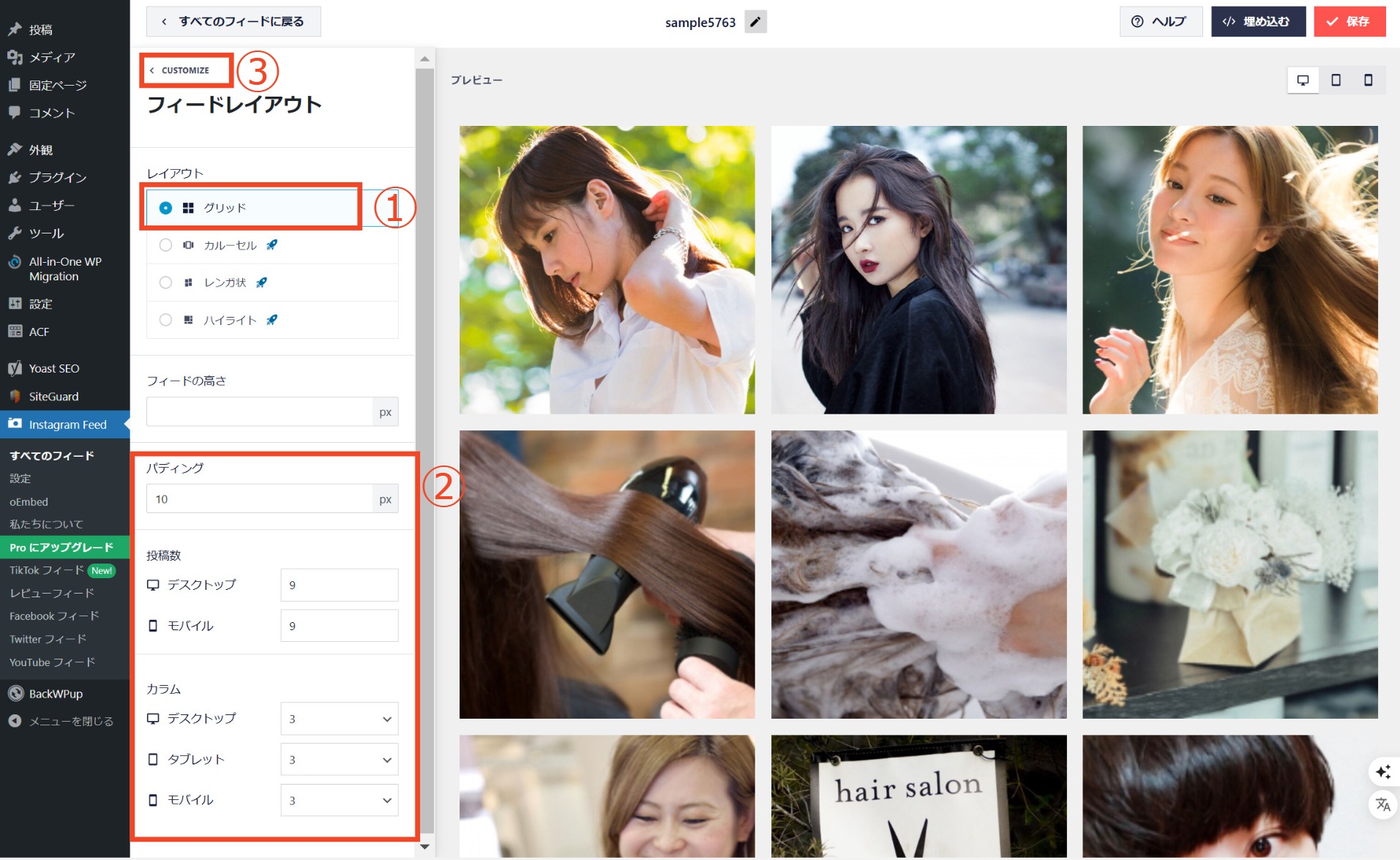
編集画面に遷移するので、「フィードレイアウト」をクリックしてください。

フェードレイアウトの設定を行います。

赤枠①の「グリッド」を選択してください。
赤枠の「②」の値を下記の値に変更してください。
・パディング⇨10(推奨)
写真の周りの余白の大きさ
・投稿数:デスクトップ⇨9、モバイル⇨9(推奨)
表示する写真の数
・カラム:デスクトップ⇨3、タブレット⇨3、モバイル⇨3(推奨)
表示する写真の列の数
赤枠の「③CUSTOMIZE」をクリックしの前の画面に戻ります。
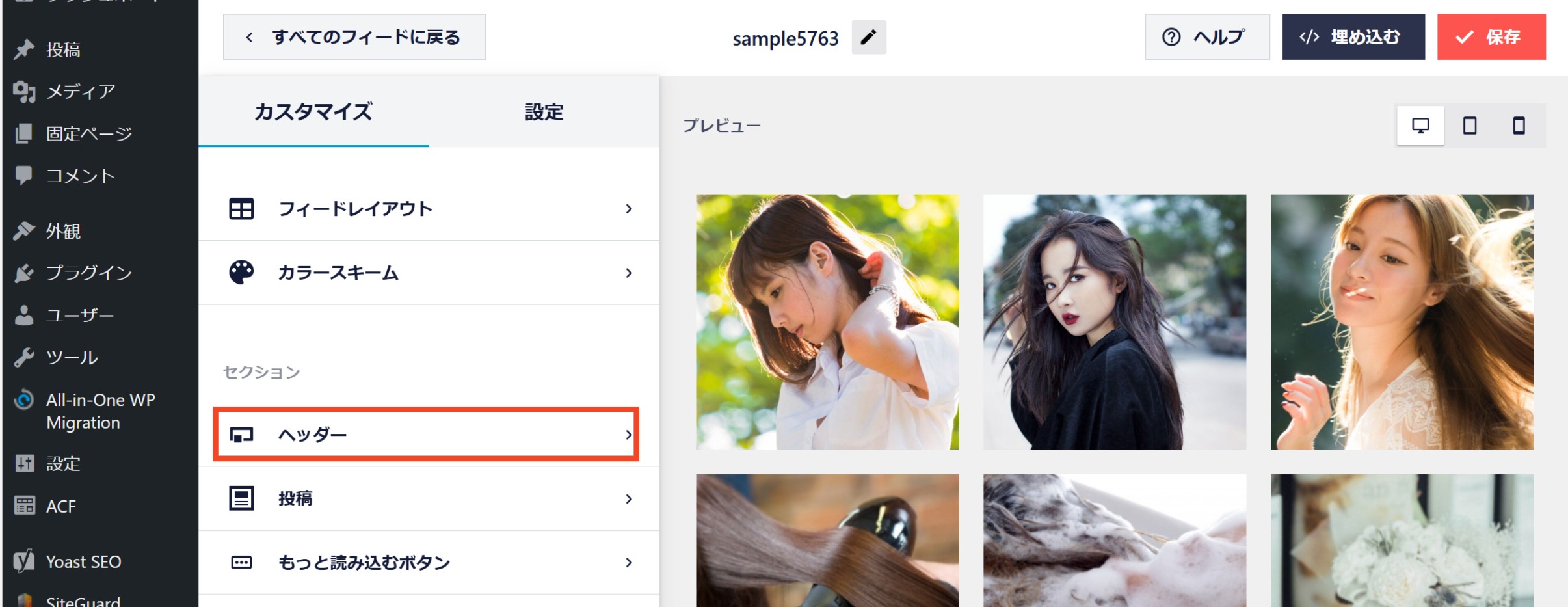
「ヘッダー」をクリックしてください。

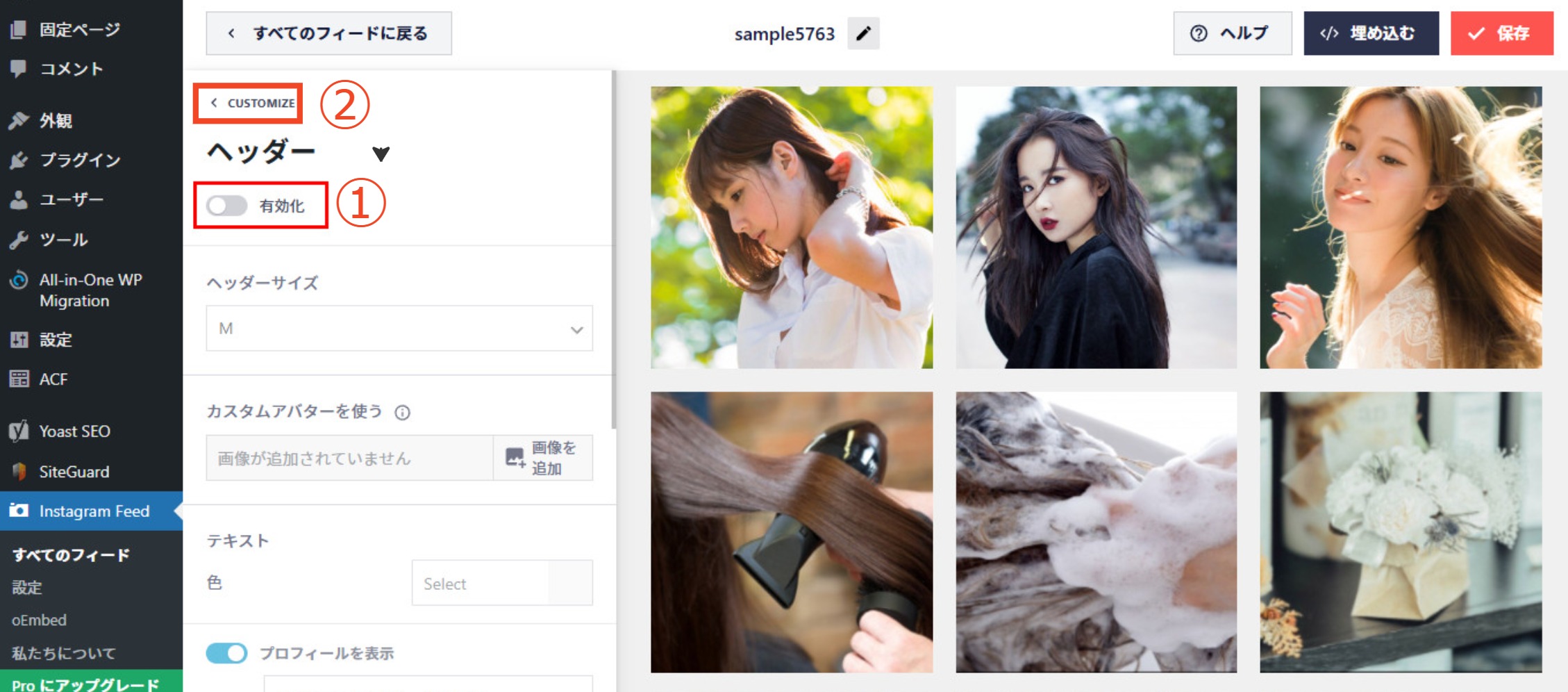
「①有効化」を解除し、「②CUSTOMIZE」をクリックして、前の画面に戻ってください。

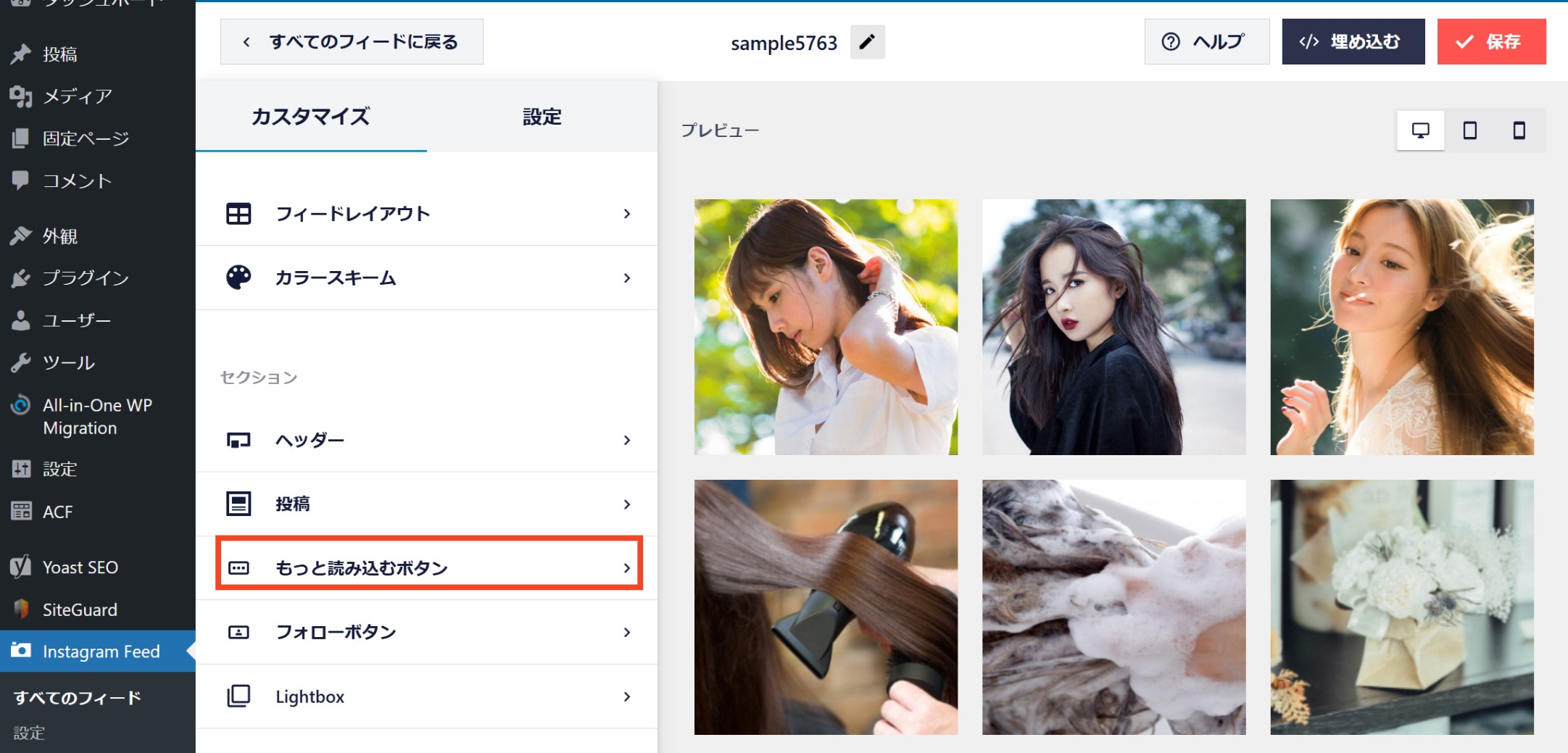
「もっと読み込むボタン」をクリックしてください。

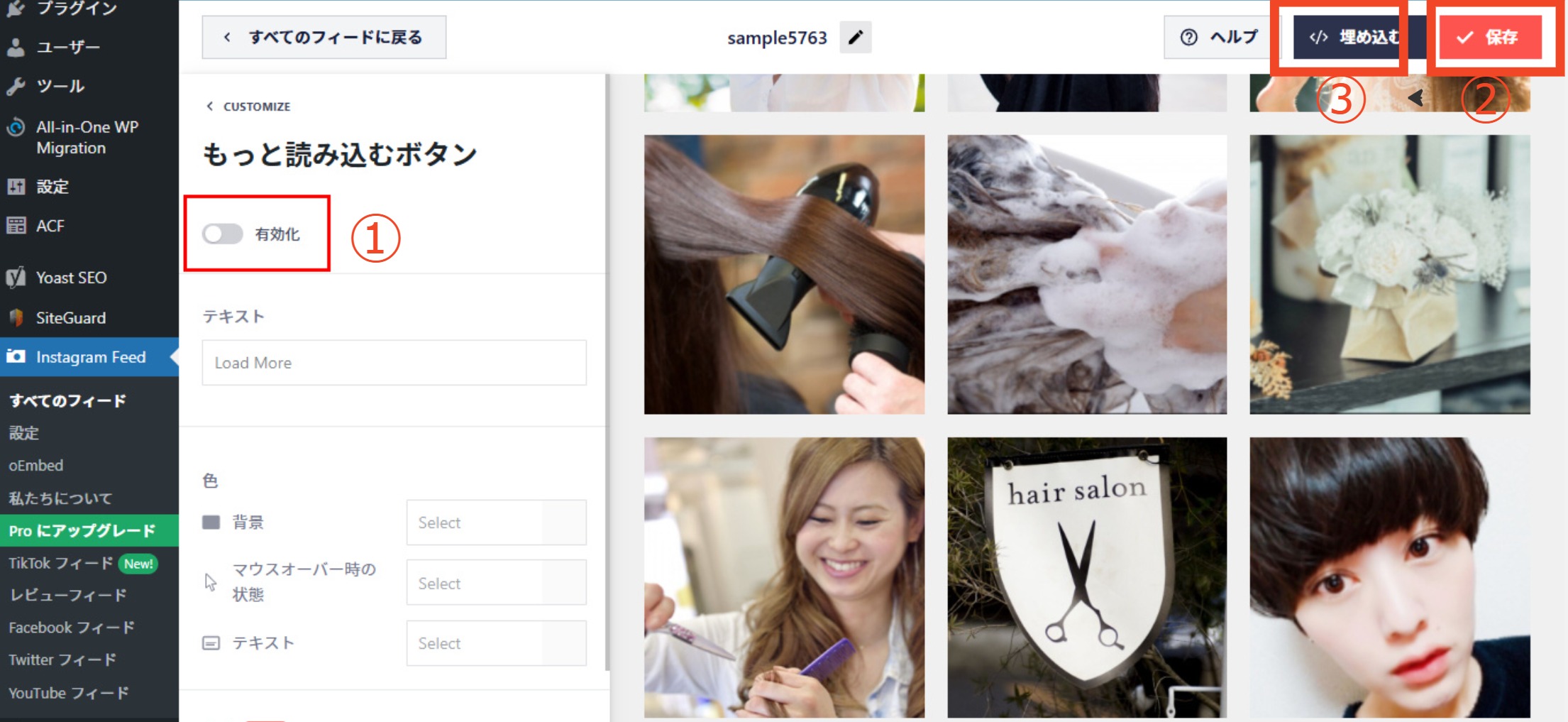
「①有効化」を解除し、「②保存」をクリックし、設定を保存します。
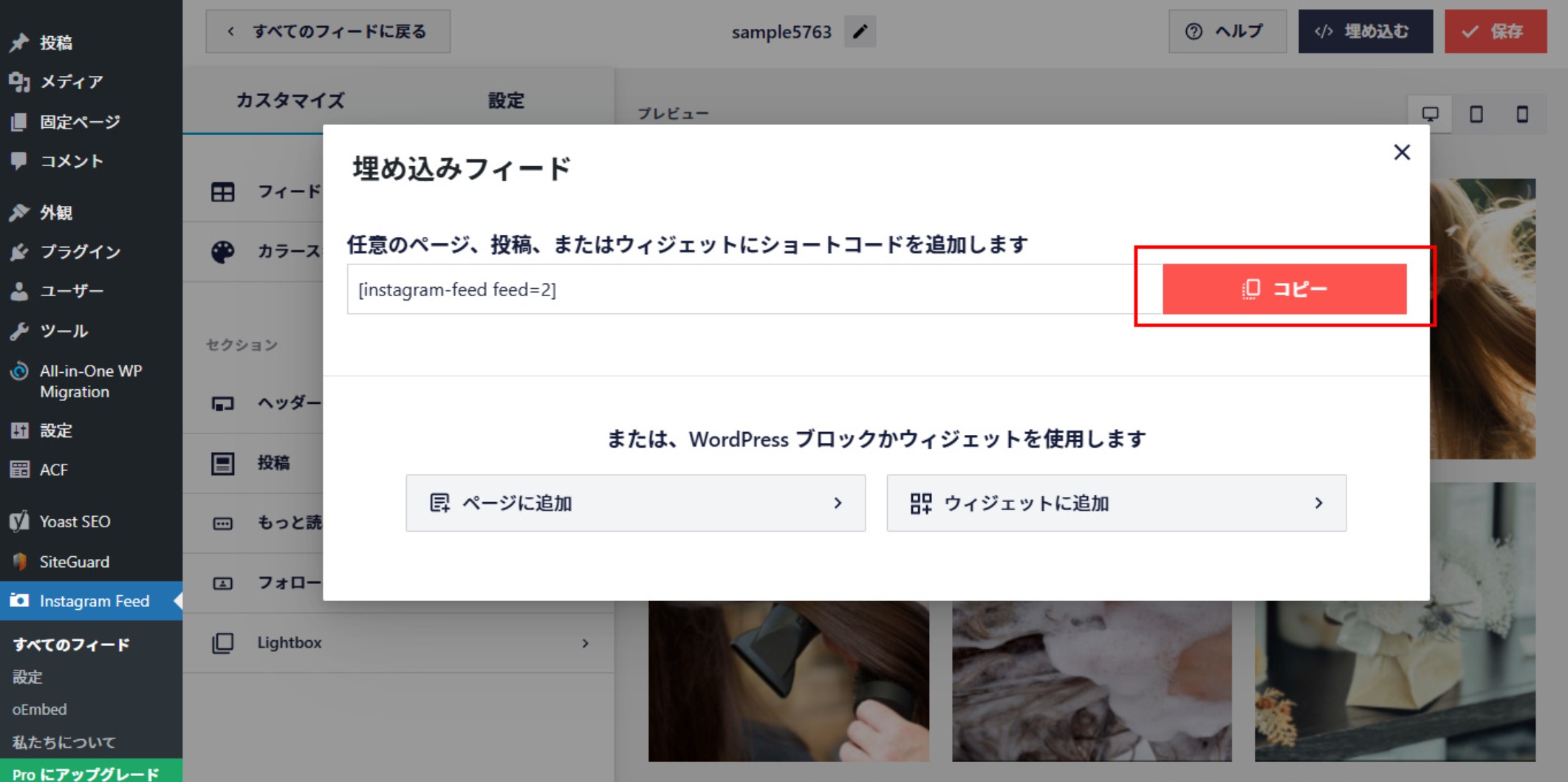
保存したら、「③埋め込む」をクリックしてください。

「埋め込む」をクリックするとショートコードが表示されるので下図赤枠の「コピー」をクリックしてください。

⑥ショートコードの貼付け
管理画面内の左側メニューから「固定ページ」を選択し、「トップページ」の編集画面へと進みます。

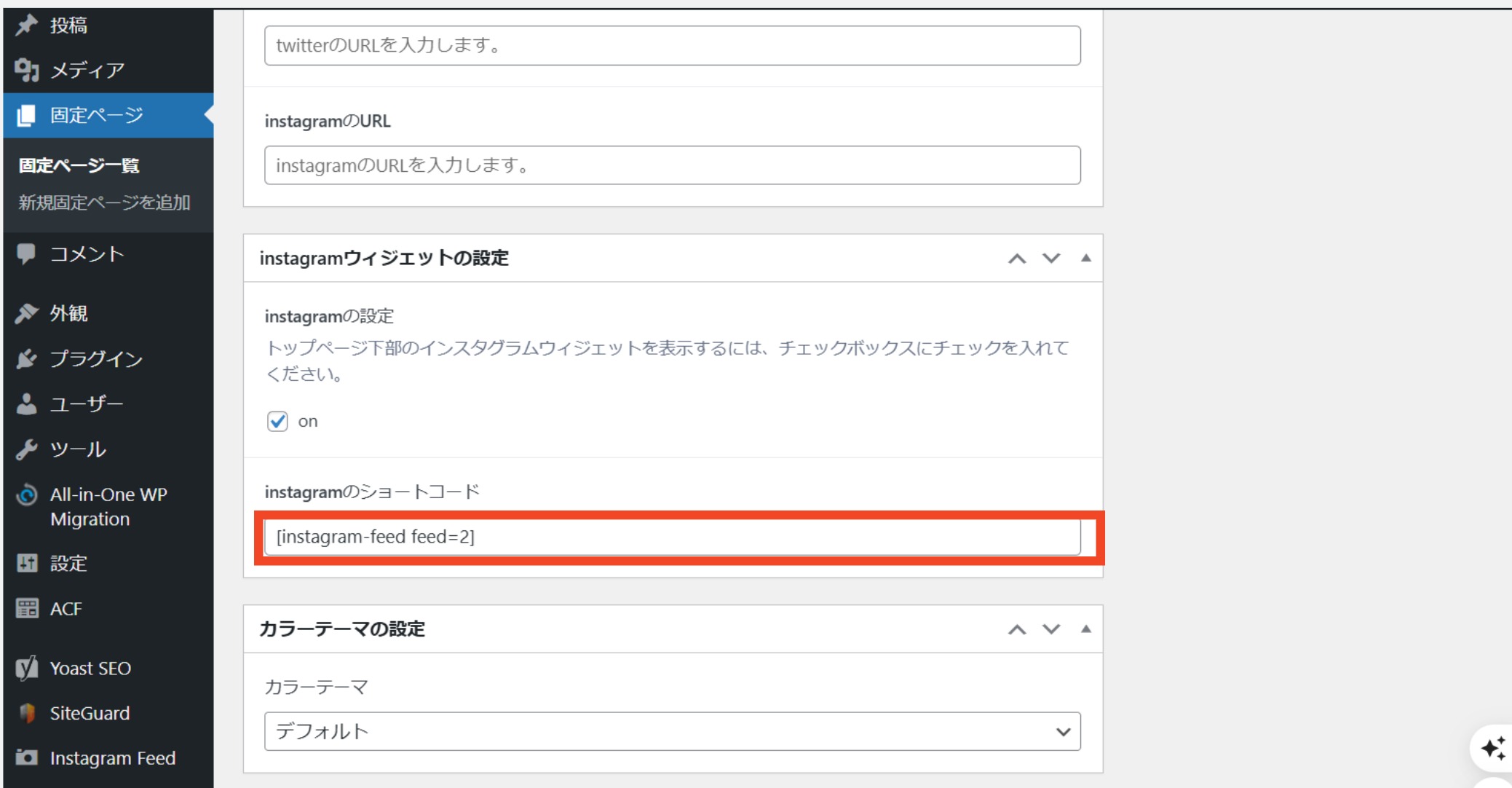
トップページの編集画面を開きましたら、ページの一番下までスクロールし、「Instagramのショートコード」の入力枠に先ほどコピーしたショートコードを貼り付けてください。

ショートコードを入力したら、「更新」のボタンを押してください。

トップページの最下部にInstagramのタイムラインが正しく表示されていることが確認できましたら、設定は完了です。

以上がInstagramのタイムラインの設定の手順となります。
ご不明な点がありましたらサポートLINEまでお気軽にご質問ください。

