ホームページに使用する写真素材のサイズの変更の方法を解説します。
WEBEXTENDでは、お客様に全ての素材の用意をしていただいております。
写真素材を用意する上で必要な情報をまとめましたので、ご確認ください。
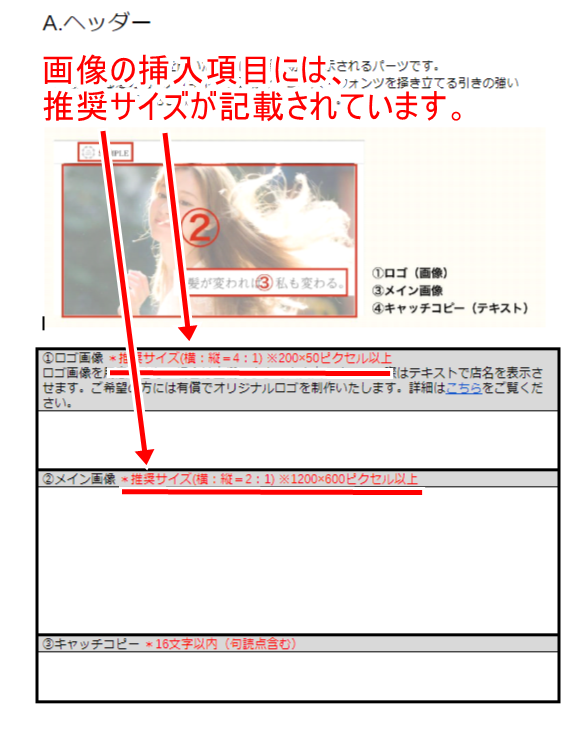
ホームページ素材提出シートに挿入する推奨サイズとは?

推奨サイズには、横:縦の比率と、〇〇×〇〇ピクセル以上と記載があります。
横:縦の比率(縦横比)とは?
画像のサイズの横と縦の比率のことです。
推奨比率と違う画像があると、下の画像のようにバランスが悪くなってしまいます。

ただ、お客様の声のような画像が横一列に並ばないパーツは、推奨サイズと違っていても綺麗に収まる場合もあります。
下の画像のお客様の写真は、推奨サイズよりも縦幅が2倍あります。

画像の加工ツールで調整しても比率が合わない場合は、そのまま素材を提出し、制作をしたものを確認する方法もございます。(制作後1週間は最大2回まで修正が無料になっております。)
〇〇×〇〇ピクセル以上とは?
ピクセルは画質を表す数値です。
数値が大きいほど、きめ細やかな高画質です。
そのため、推奨のピクセル以上であれば、数値が大きい分には問題ございません。
特に、ヘッダー画像などホームページで大きく表示される写真は推奨のピクセルより値が低いと汚い印象になります。
逆に小さく表示される画像は推奨以下でも目立たない場合もあります。
様々なケースはございますが、できる限り、横:縦比率を合わせ、推奨ピクセル以上の画像を用意することをお勧めします。
画像サイズの調整方法
普段お使いの画像編集ツールがある方は、インターネットなどで調べてください。
お使いのツールがない方に向けて、便利なツールとその使い方を紹介いたします。
Croppolaという画像編集ツールを紹介します。
このツールは、横:縦比率を調整とピクセルの確認をすることができます。
※このツールはパソコンでしか使用することができません。
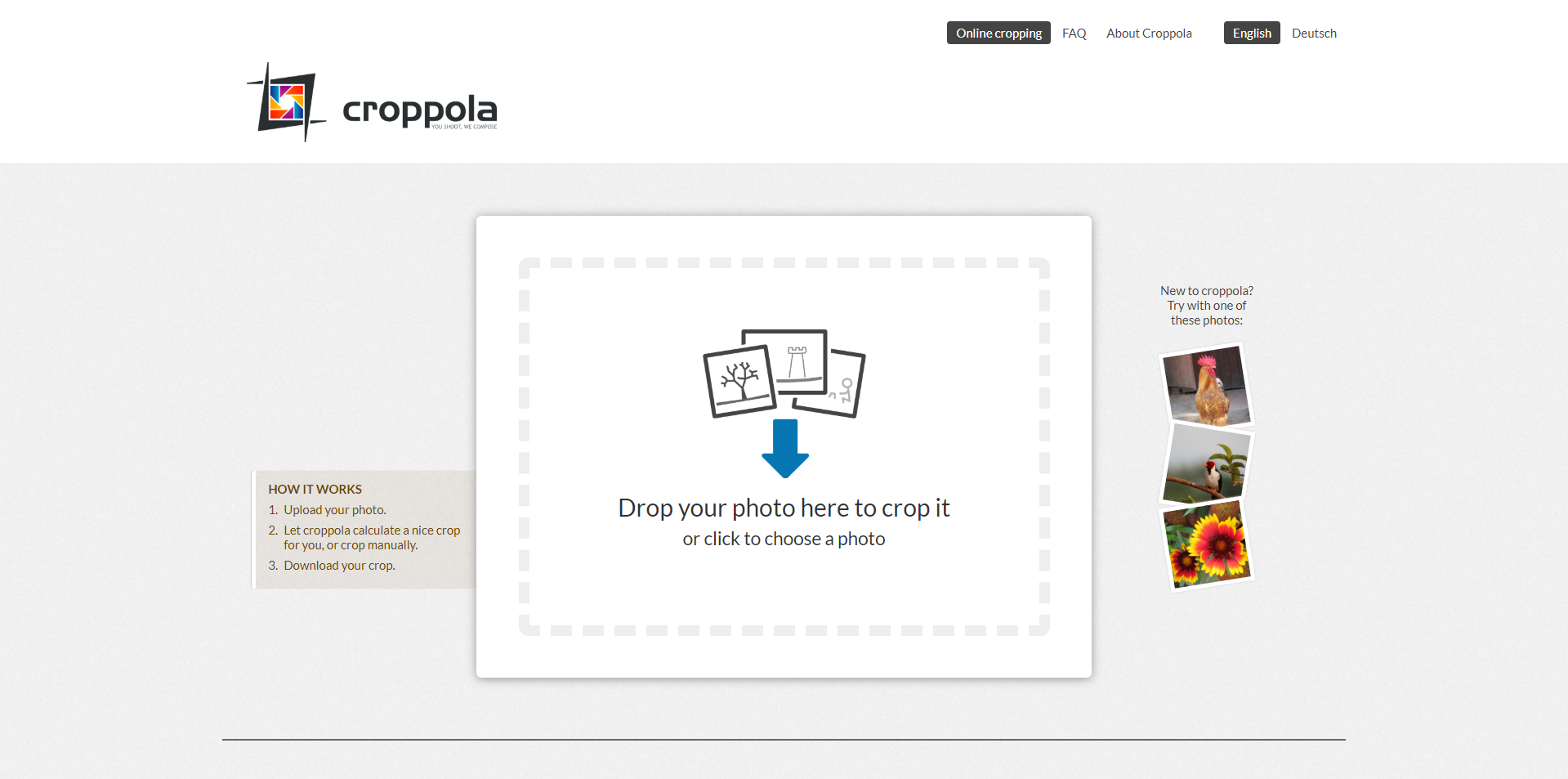
まず、Croppolaを開いてください。
①画像の挿入
真ん中の枠をクリックして画像を選択するか、画像をドロップダウンしてください。

②画像のピクセルの確認
画像を挿入すると下の画像のように横:縦のピクセルが表示されます。
 挿入した画像のピクセルを確認することができます。
挿入した画像のピクセルを確認することができます。
③横:縦の比率を固定する
画像のサイズを調整していきます。
下の画像の手順で、まず推奨の横:縦の比率で固定します。

入力すると、左側の画像にある白枠の横:縦比率が固定されます。
③切り取る場所の調整
白枠が切り取る範囲です。
下図のように、切り取る場所を調整します。

図の①と②の操作を行い、推奨ピクセル以上の値で切り取ってください。
推奨ピクセル以下になると画質が悪くなるので注意してください。
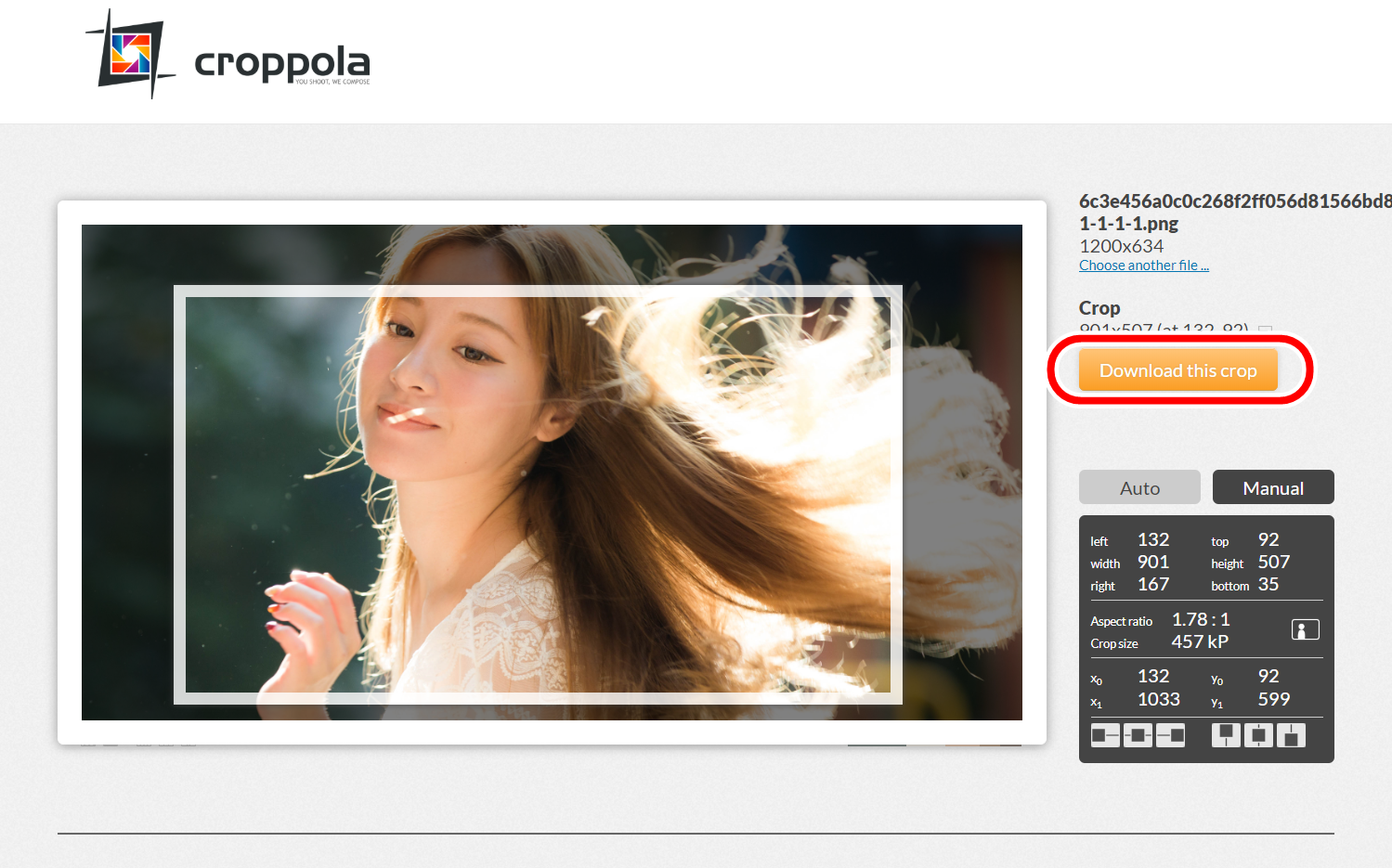
④ダウンロードする
切り取る枠が決まりましたら、ダウンロードボタンを押してください。

調整した画像のダウンロードが完了です。
以上が写真素材の用意に関する説明となります。
