
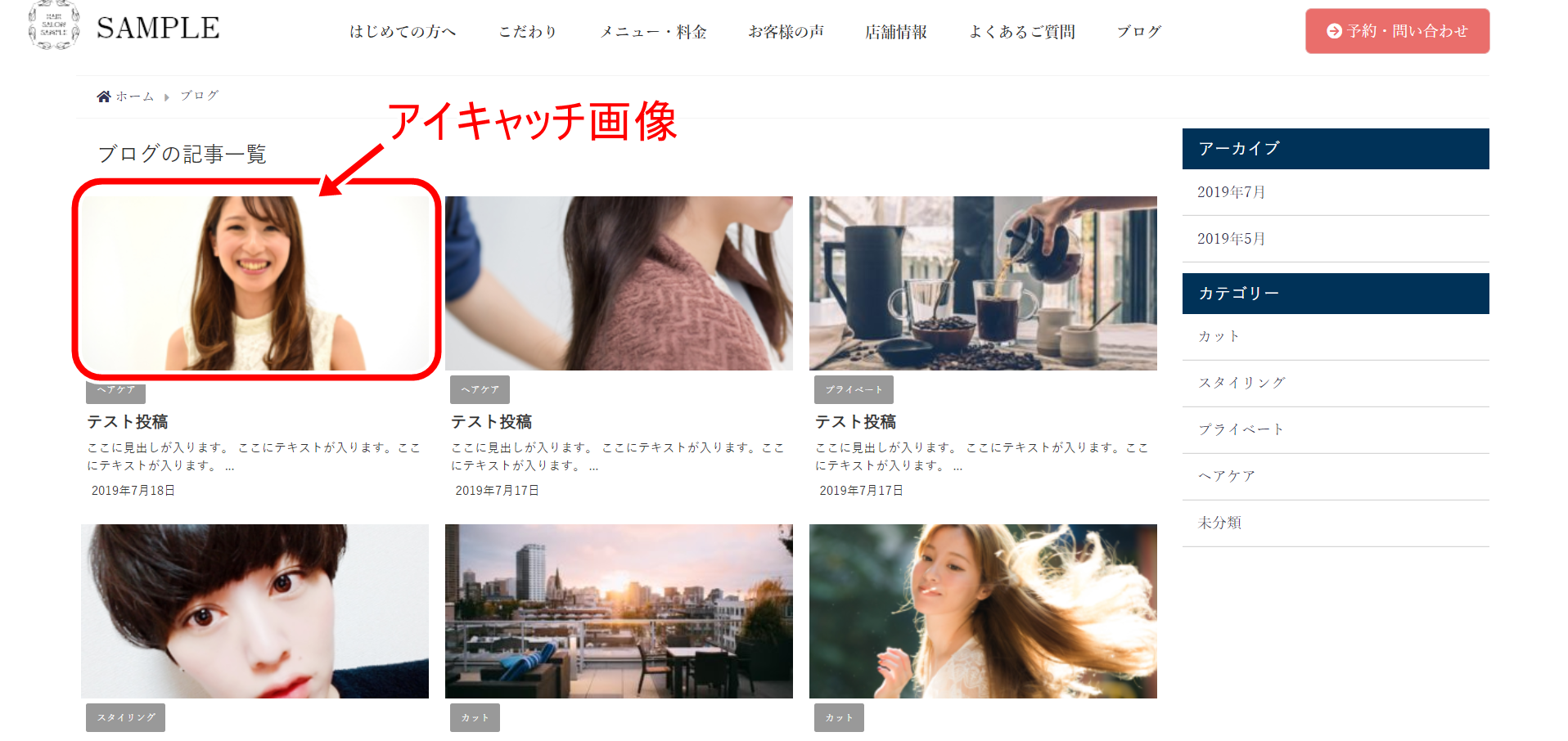
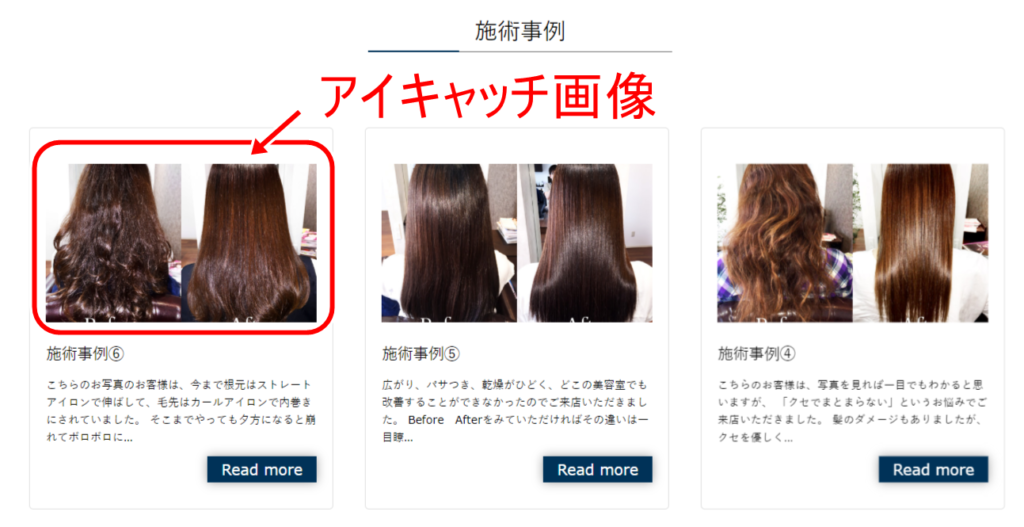
アイキャッチ画像とは、ブログの投稿一覧や施術事例の表示パーツで表示される画像のことです。
アイキャッチ画像の表示を調整する方法を解説します。
アイキャッチ画像の縦横比は、縦1:横2です。
縦長の写真はアイキャッチ画像が適切に表示されません。
お使いの画像編集ツールがない方に向けて、2つの便利なツールとその使い方を紹介いたします。
①Wordpressの画像編集機能
wordpressの画像編集機能を使う方法を解説します。
投稿ページより、下図の赤枠のアイキャッチ画像をクリックしてください。

下図の赤枠「画像の編集」をクリックします。

下図の赤枠「トリミング」をクリックしてください。

「トリミング」をクリックすると、下図のように画像のサイズを調整する枠が出てきます。

調整を行い、再度「トリミング」をクリックします。(アイキャッチ画像は横長の表示ですので、横長に調整いただくと綺麗に表示されます)
編集が終わりましたら、下図の「保存」をクリックしてください。

②画像編集ツール「Croppola」
Croppolaという画像編集ツールを紹介します。
このツールは、横:縦比率を調整し、ピクセルの確認をすることができます。
※このツールはパソコン専用です。
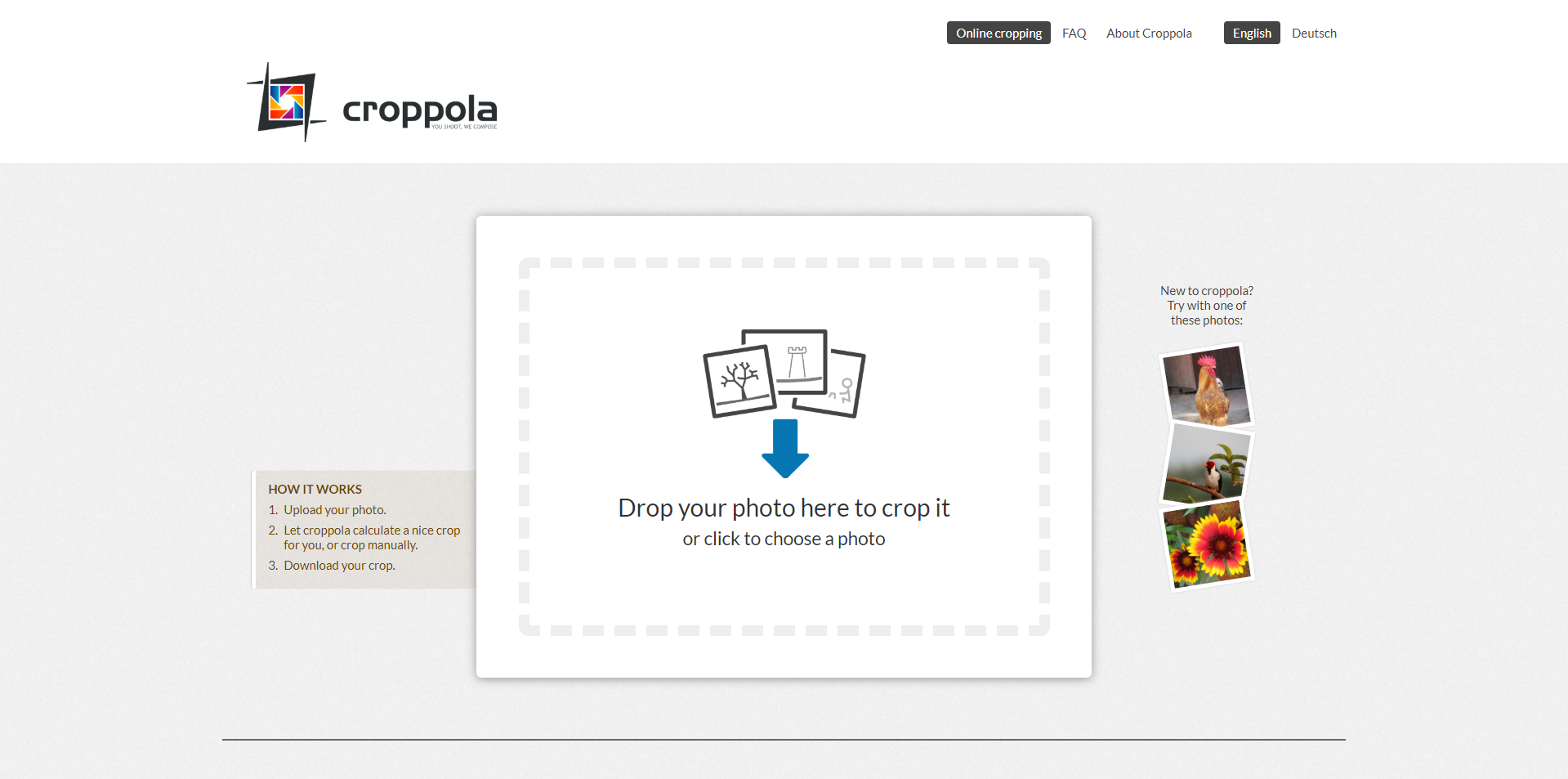
まず、Croppolaを開いてください。
①画像の挿入
真ん中の枠をクリックして画像を選択するか、画像をドロップダウンしてください。

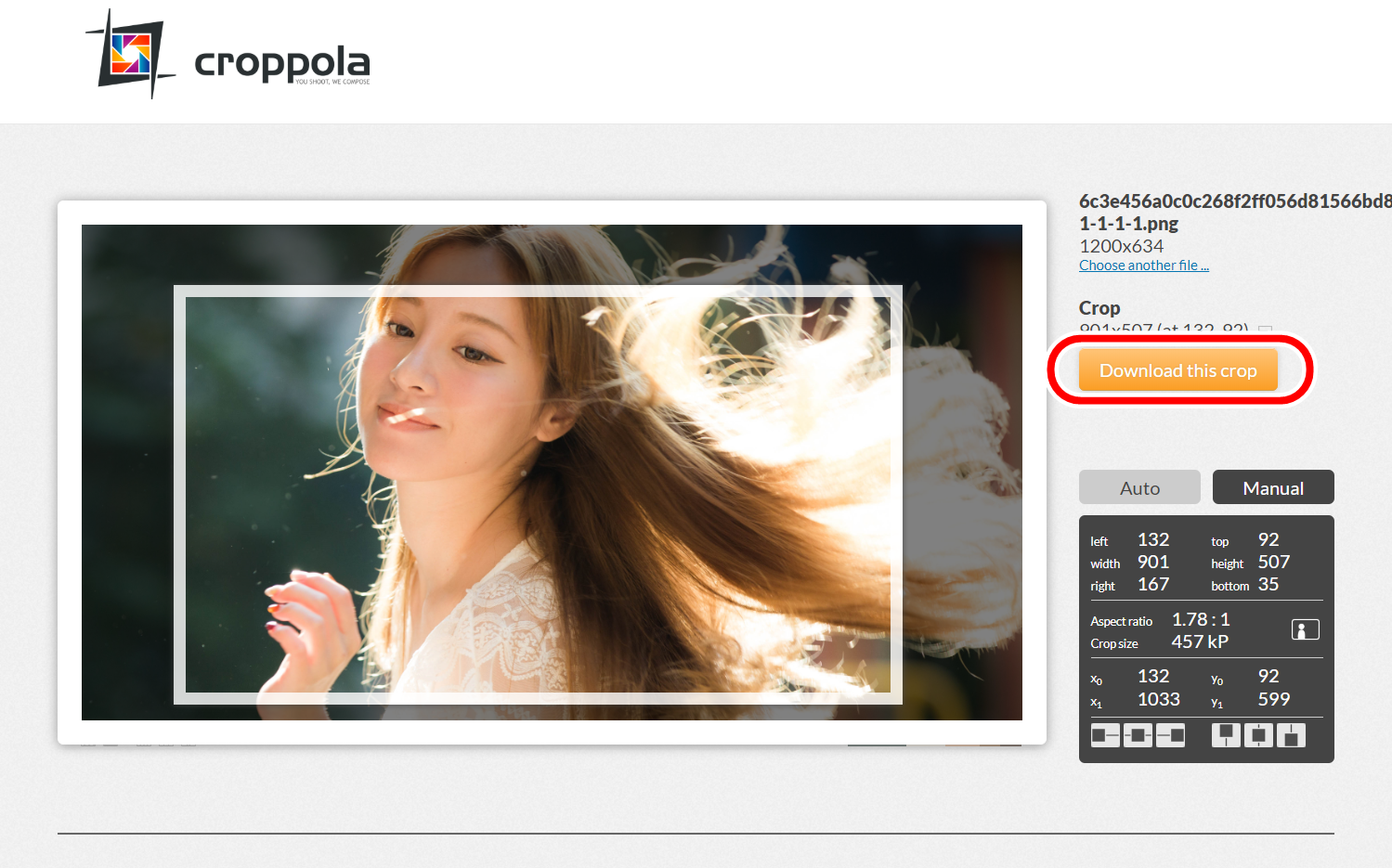
②画像のピクセルの確認
画像を挿入すると下の画像のように横:縦のピクセルが表示されます。
 挿入した画像のピクセルを確認することができます。
挿入した画像のピクセルを確認することができます。
③横:縦の比率を固定する
画像のサイズを調整していきます。
下の画像の手順で、まず推奨の横:縦の比率で固定します。

入力すると、左側の画像にある白枠の横:縦比率が固定されます。
③切り取る場所の調整
白枠が切り取る範囲です。
下図のように、切り取る場所を調整します。

図の①と②の操作を行い、推奨ピクセル以上の値で切り取ってください。
推奨ピクセル以下になると画質が悪くなるので注意してください。
④ダウンロードする
切り取る枠が決まりましたら、ダウンロードボタンを押してください。

調整した画像のダウンロードが完了です。
記事を更新していただき、ホームページをご確認ください。
アイキャッチ画像の表示の調整方法の解説は、以上となります。