この記事ではブログの本文や自由記述パーツで使っているエディタの機能をご説明いたします。
エディタの機能
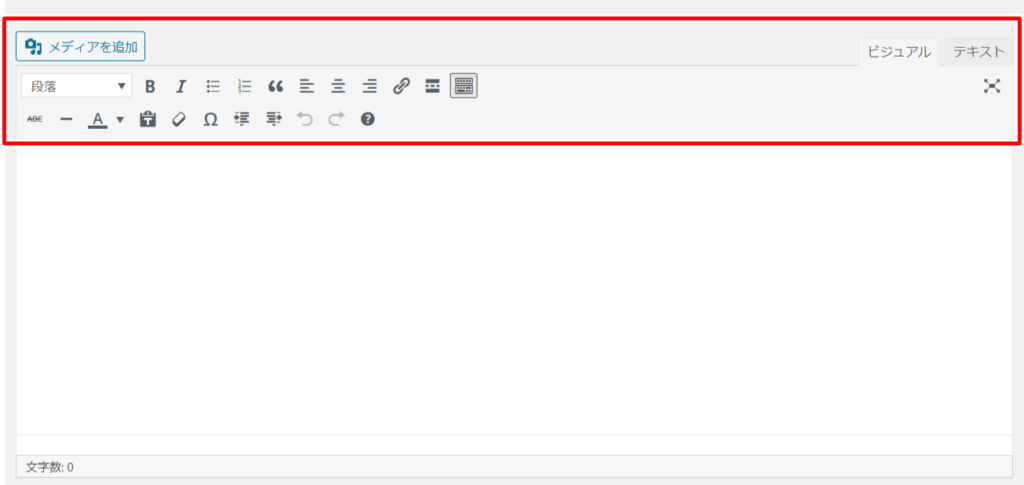
エディタには下図の赤枠のパーツに、画像の挿入や文字の装飾などの機能がついてます。

見出しの設定
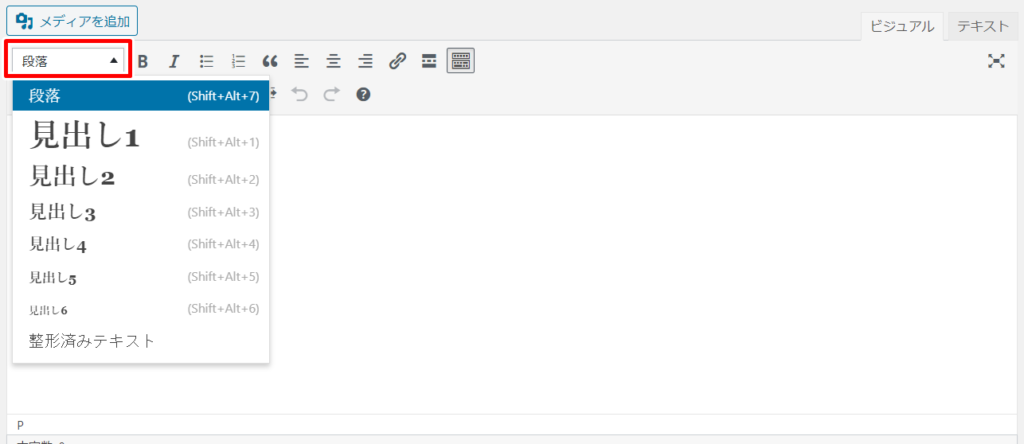
下図の赤枠の「段落」をクリックすると見出しの種類が出てきます。

見出しで使用する種類は、ブログと固定ページのエディタ(自由記述パーツ)によって違いがあります。
ブログの場合
見出し2:大見出し
見出し3:中見出し
見出し4:小見出し
固定ページのエディタの場合(採用情報ページなど)
見出し3:大見出し
見出し4:中見出し
見出し5:小見出し
画像の挿入
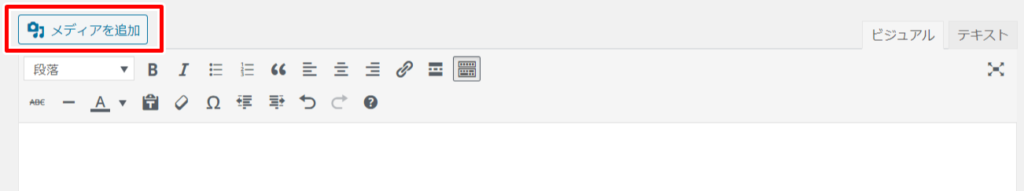
画像を挿入する場合は、下図の赤枠「メディアを追加」をクリックしてください。

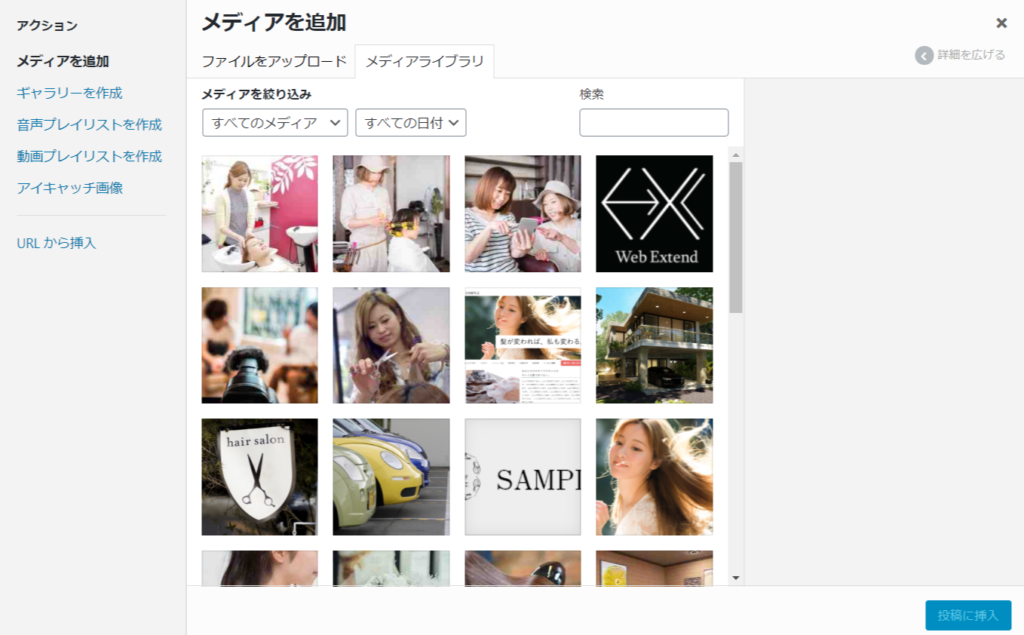
クリックすると下図のような画面になります。
過去に挿入した画像がある場合は、挿入したい画像を選択してください。

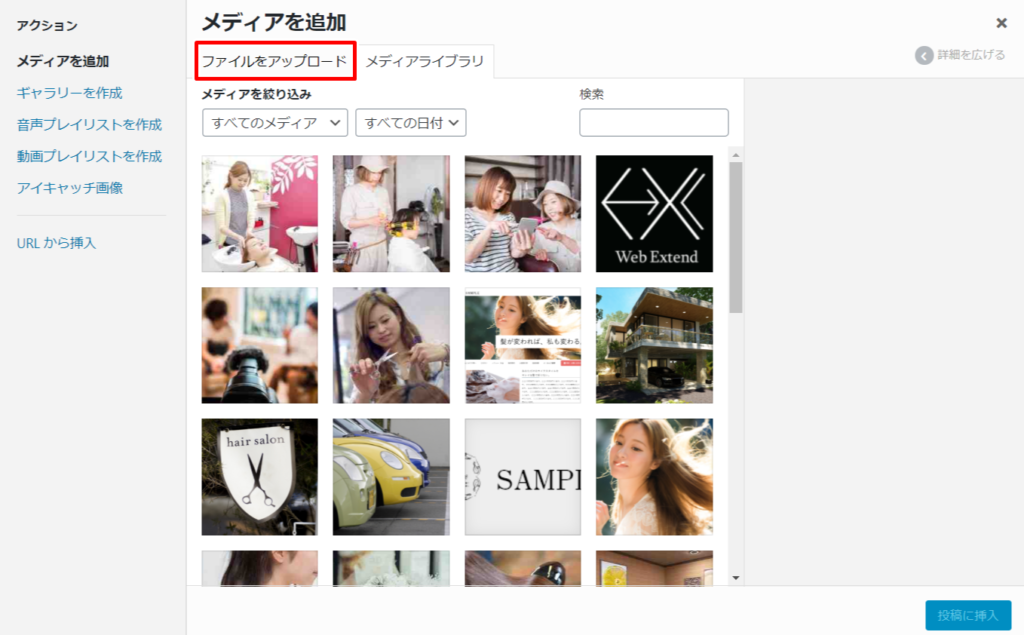
新しくアップロードしたい場合は、下図の赤枠「ファイルをアップロード」をクリックしてください。

下図の赤枠「ファイルの選択」をクリックし、アップロードしたい画像を選択してください。

画像の配置、リンク先、サイズの調整方法

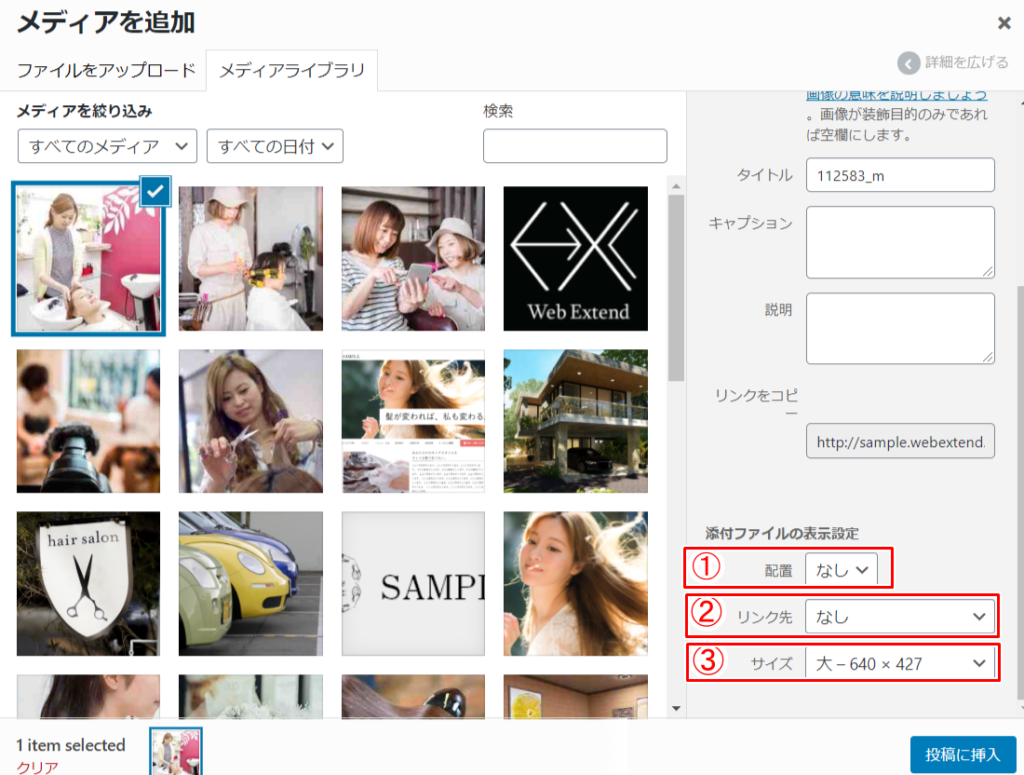
上図の右側の枠を下にスクロールすると、挿入する画像について各種の設定ができます。
①配置:画像の配置場所(左・中・右)が設定できます。
②リンク先:画像にリンクを貼り付けることができます。
③サイズ:挿入する画像のサイズを調整できます。
画像の挿入
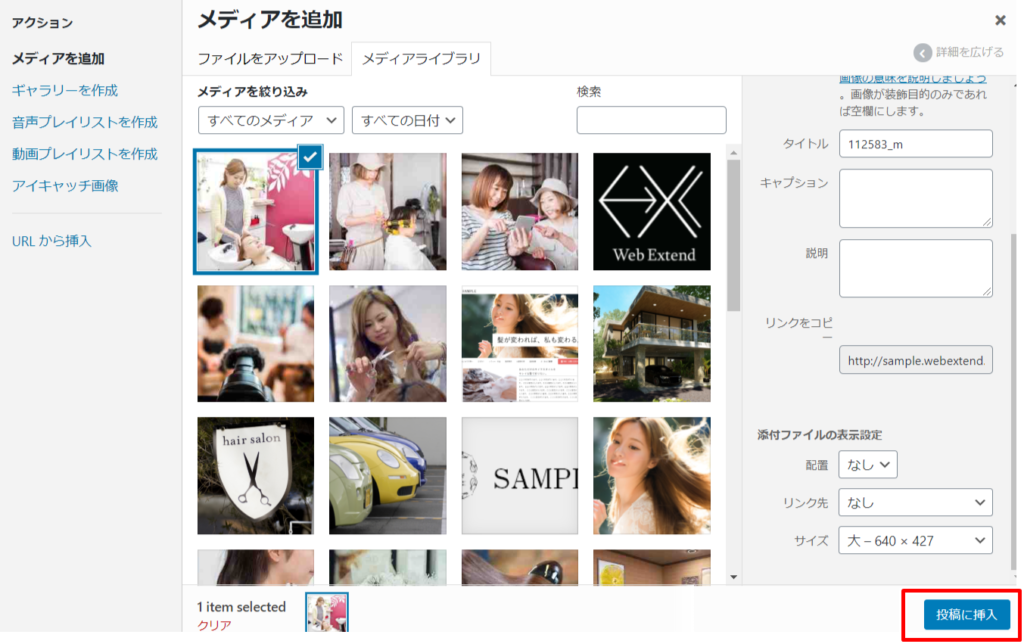
挿入したい画像を選択したら、最後に「投稿に挿入」をクリックしてください。

箇条書きの設定
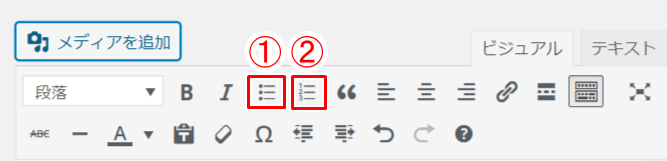
箇条書きの設定を下図の赤枠の①と②のボタンより行えます。
箇条書きにしたいテキストを選択してボタンをクリックしてください。

①:番号なしの箇条書き
②:番号ありの箇条書き
テキストエディターで操作する際の注意点
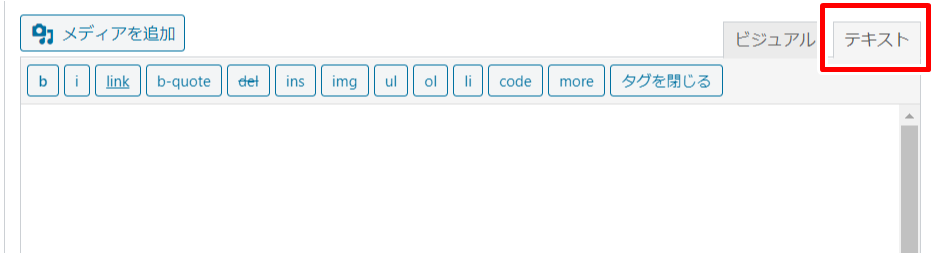
エディターには、下図に赤枠のボタンを押すと、テキストエディタ(HTMLが表示される入力窓)を使用できます。

テキストエディタでは<br>の改行が反映されませんので、 と入力いただくか、ビジュアルエディタでEnterを押して改行をしてください。
以上がエディタの編集方法となります。
ご不明な点がありましたらサポートLINEまでお気軽にご質問ください。