グーグルタグマネージャーなどの解析タグ(トラッキングコード)をheadタグとbodyタグ内にコード埋め込む方法を解説します。
専用の入力窓に入れるだけで、全ページに反映されるコードを埋め込むことができます。
※Googleタグマネージャーやその他解析ツールの設置や運用はサポートの対象外となります。検索をして調べていただくか、お使いのツールの運営元に直接お問い合わせください。
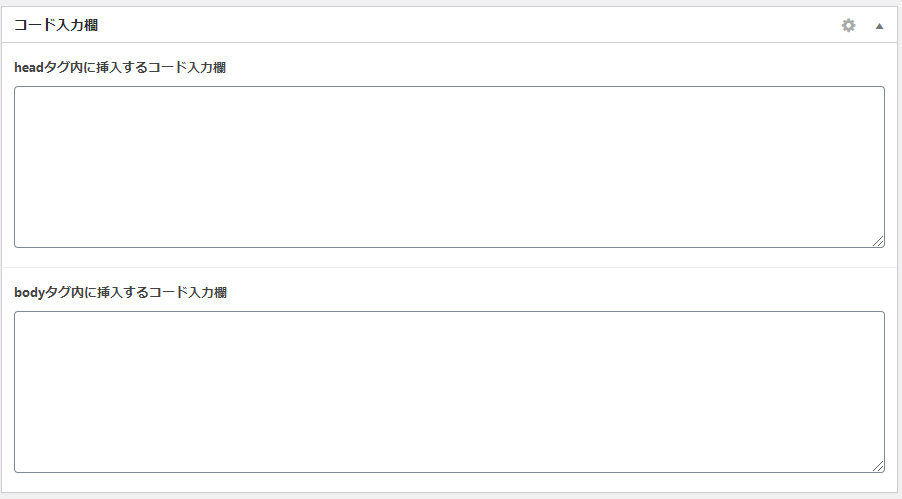
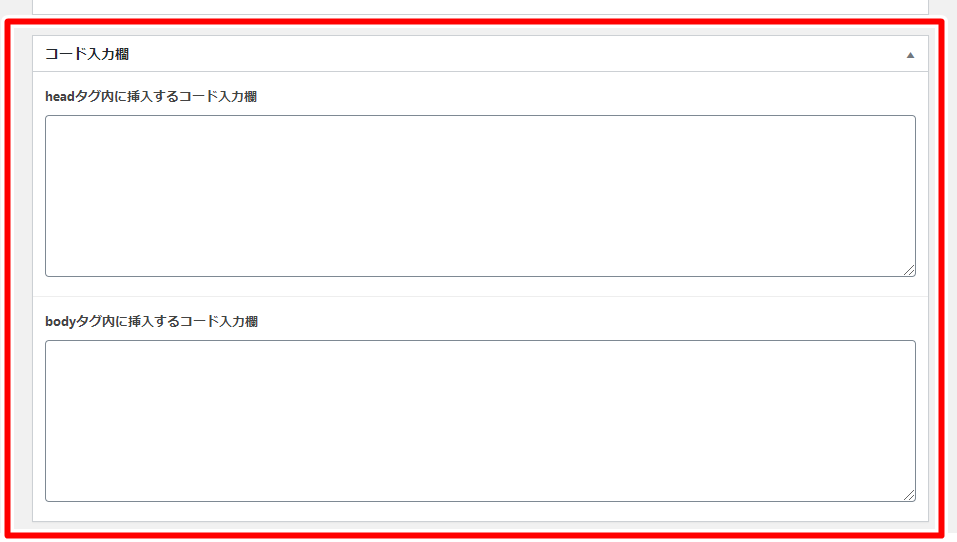
下記の入力欄に記入することで、bodyタグ内やheadタグ内にコードを埋め込むことができます。

【headタグ内に挿入するコード入力欄】
<head>と</head>の間にコードを埋め込むことができます。
【bodyタグ内に挿入するコード入力欄】
<body>と</body>の間にコードを埋め込むことができます。
コードの入力欄の場所
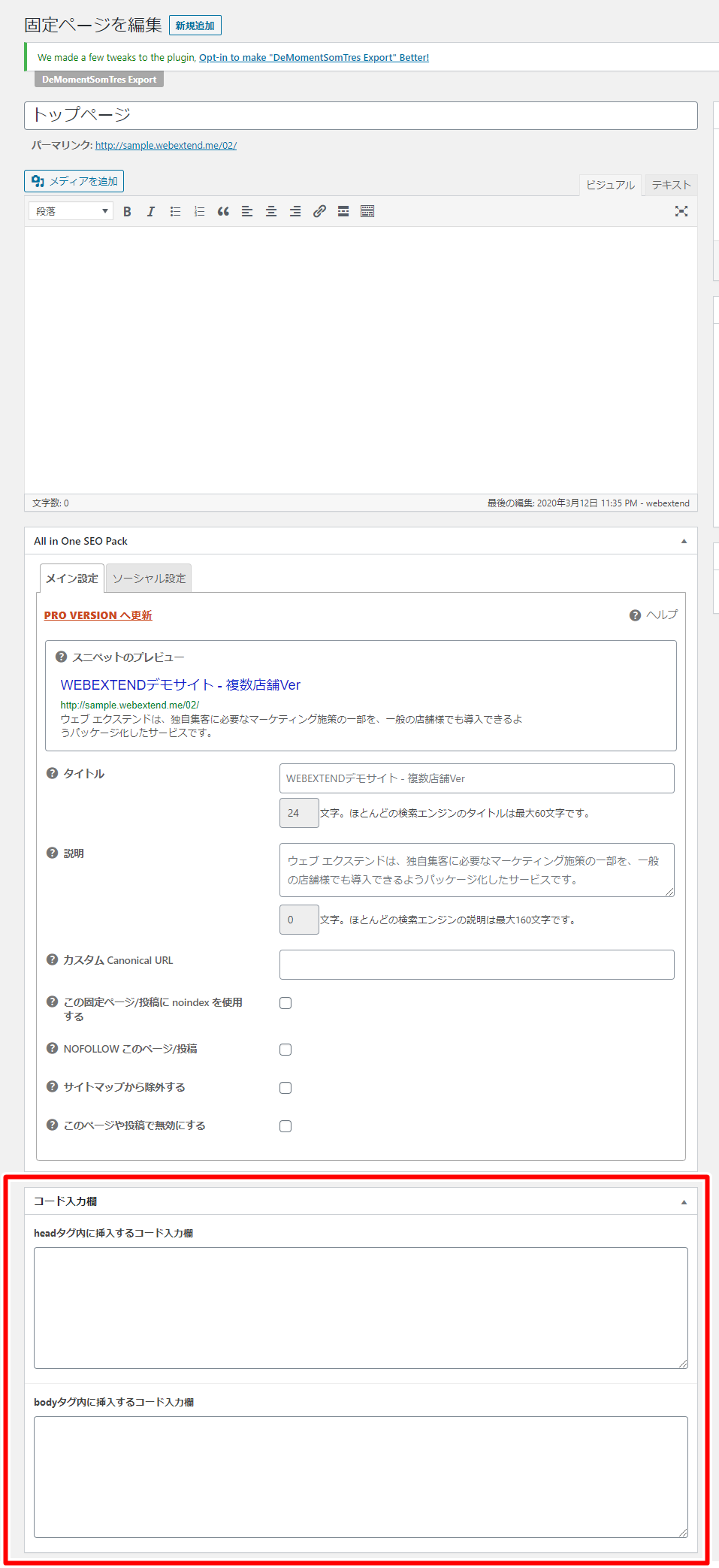
固定ページより、「トップページ」の編集画面を開いてください。
トップページの編集画面を少し下にスクロールすると「コードの入力欄」があります。

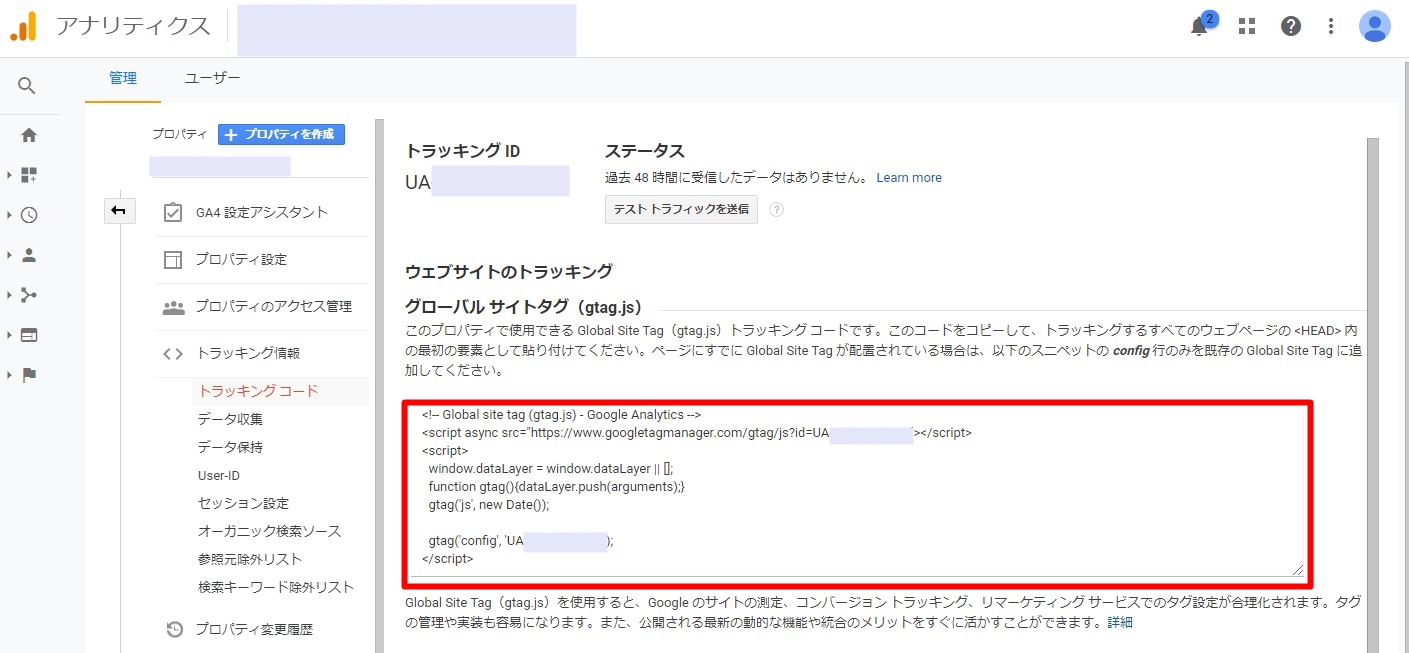
Googleアナリティクスの例
Googleアナリティクスの例を紹介します。
Googleアナリティクスの設定を行うと下記のようなコードを埋め込む指示があります。

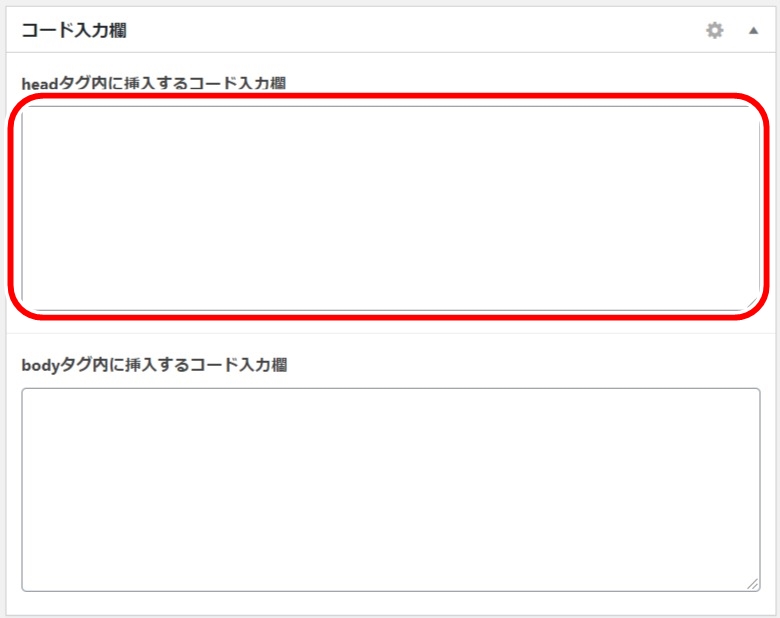
Googleタグマネージャーからの指示に従い、上記の赤枠のコードをホームページの<head>タグ内の入力窓に指定のコードを貼ってください。

Googleタグマネージャーの例
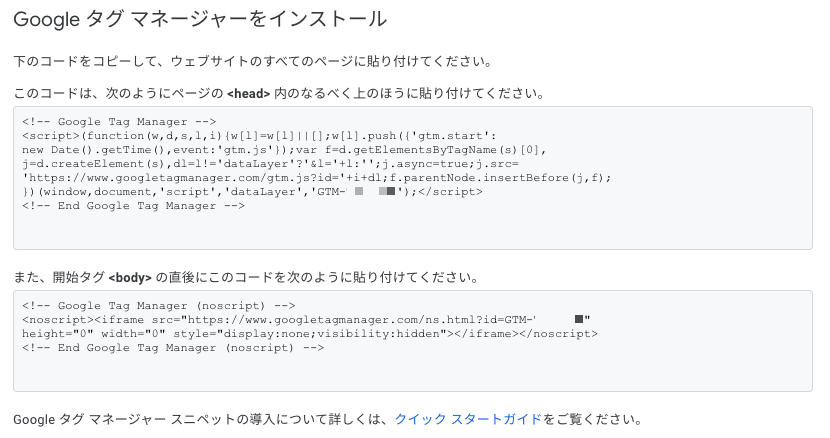
Googleタグマネージャーの例を紹介します。
Googleタグマネーシャーの設定を行うと下記のようなコードを埋め込む指示があります。

Googleタグマネージャーからの指示に従い、ホームページの<head>タグ内の入力窓と、<body>タグ内の入力窓に指定のコードを貼ってください。

以上が、headタグとbodyタグ内にコード埋め込む方法となります。
ご不明な点がありましたらサポートLINEまでお気軽にご質問ください。

